WordPressのAstraテーマでは「ヘッダービルダー」を利用することでヘッダーを自由にカスタマイズできます。
ヘッダービルダーの基本的な使い方について説明します。
ヘッダービルダーの基本的な使い方
ヘッダービルダーの設定画面
外観>Astra設定>ヘッダービルダー
WordPressのメニューから上記の通りに遷移します。
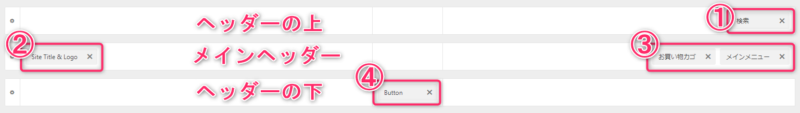
ヘッダービルダーの構成
ヘッダーは以下3種類のヘッダーで構成されています。
「ヘッダーの上」、「メインヘッダー」、「ヘッダーの下」の3つです。

ヘッダーは3カラム固定で分割されていることが分かります。
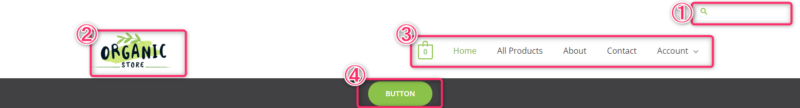
実際の画面ではこのように表示されます。(番号が対応するコンテンツです。)

ヘッダー設定画面への遷移について
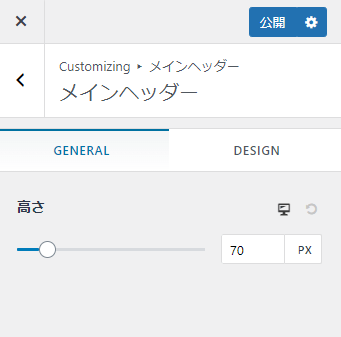
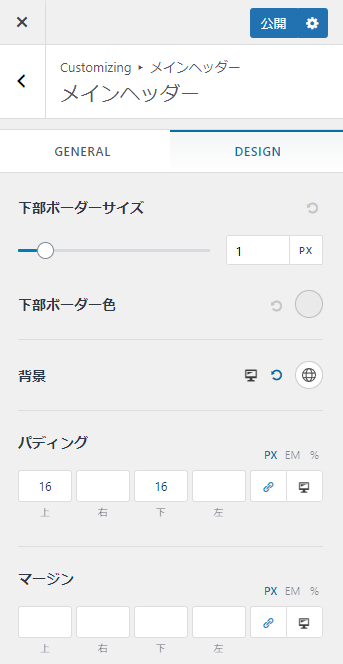
左端の歯車アイコンをクリックすることで各ヘッダー毎の設定(GENERAL/DESIGN)画面が表示されます。
![]()
GENERAL(一般設定)

DESIGN(デザイン設定)

各コンテンツの設定画面への遷移に
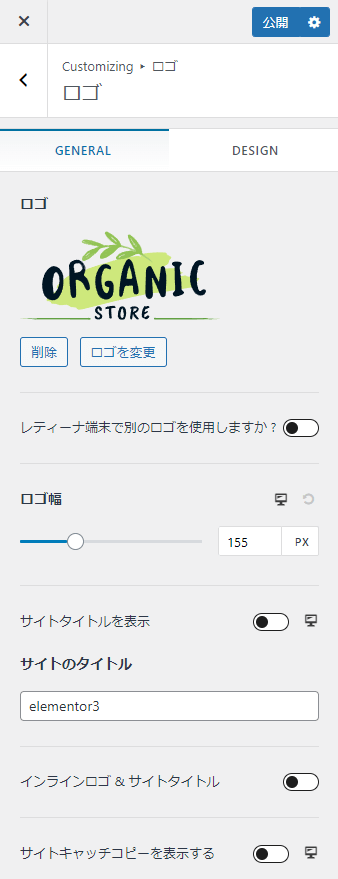
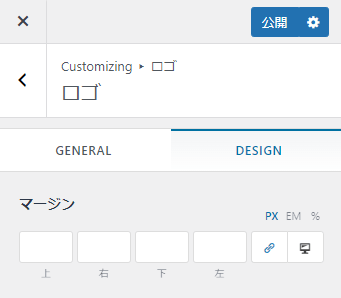
配置したウィジェット等をクリックすることで、該当コンテンツの設定(GENERAL/DESIGN)画面が表示されます。
![]()
GENERAL(一般設定)

DESIGN(デザイン設定)

※実際のページにマウスカーソルを合わせると、「鉛筆」のアイコンが表示されますが、そちらからも設定画面に遷移できます。
まとめ
ヘッダー(※フッターも)はAstraの設定から直感的に生成できることが分かりました。
サイトの各ページが、WordPress上のどの設定から編集することができるか、迷子になることがあると思います、各ページをどこで設定・編集できるのか、覚えていきましょう。
では良いブログライフを^^

あったかくして寝ろよ~