ECサイト設立に向けて、StarterTemplateを利用し、Elementorを学んでいきましょう。
今回は【お問い合わせ】編です。固定ページには欠かせないページですね。
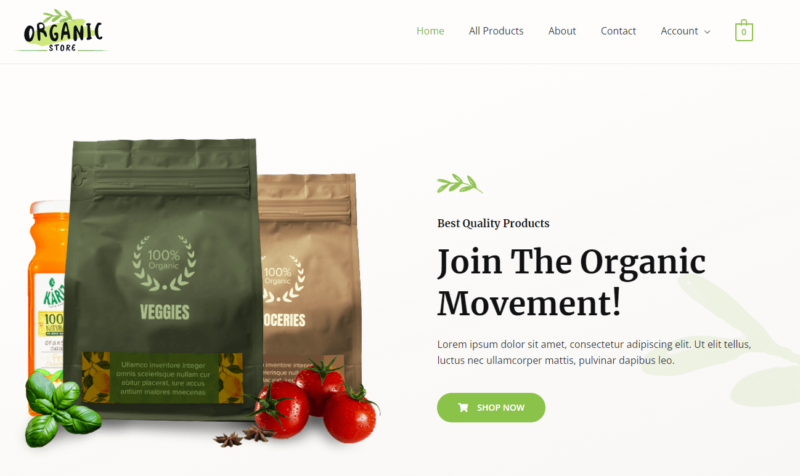
利用するStarterTemplateはeCommerce向けとして無料で利用できる「ORGANIC STORE」です。

StarterTemplateの導入方法はこちらのページをご覧ください。
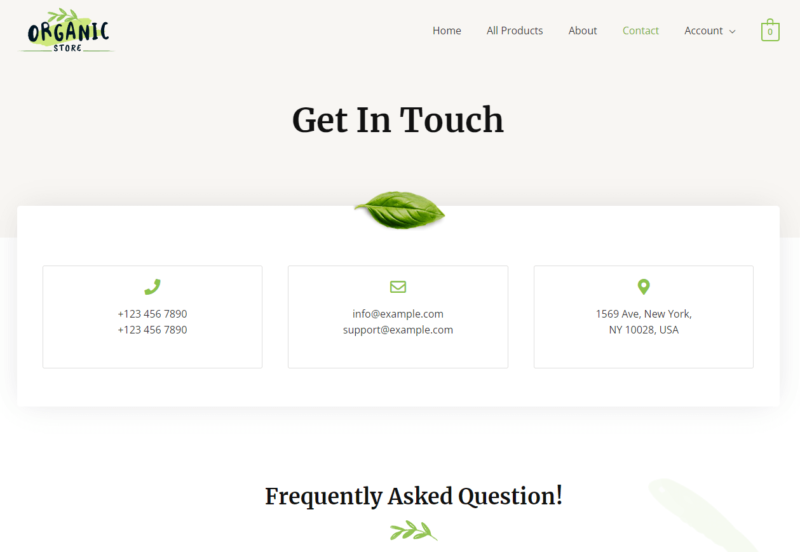
お問い合わせ(Contact)ページの外観はこんな感じです。
セクション1
「AboutUs」ページと同様です。シンプルに見出しを表示しています。このセクションはページのヘッダー的役割を担わせるため、次のセクションとの区切りが分かるよう背景色に薄いクリーム色(ThemeColor5)が採用されていることが分かります。

①「見出し」(H1)を中央寄せ
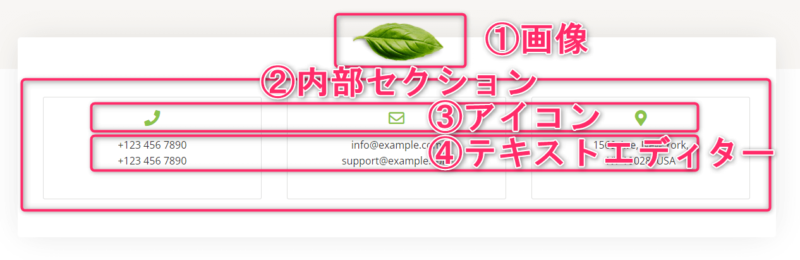
セクション2
トップページと同様に葉っぱの一枚画像でセクションの区切りを表現しています。画像の下部に内部セクションを設定し、連絡先を表示しています。

①「画像」の中央寄席せ
②「内部セクション」で3カラム作成
③「アイコン」です。下マージンを調整し、下部の連絡先テキストと間隔を取っています。
④「テキストエディター」です。特記事項はありません。
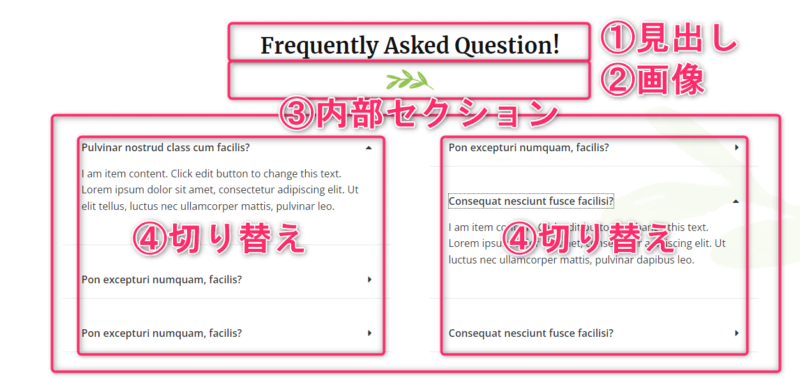
セクション3
FAQページです。よくある質問に対して事前に回答を設定しておくことで、お問い合わせの件数を減らす狙いがあります。

①「見出し」(H2)を中央寄せ
②「画像」の中央寄席せ
③「内部セクション」で2カラム作成
④「切り替え」です。タイトルと説明文を設定します。説明文はクリックで開閉可能という特徴を持つウィジェットです。
まとめ
StarterTemplateのセンスあるサイトを参考に「セクション」、「カラム」、「ウィジェット」の各コンテンツをどのように設定しているかを紐解いていくのはとても勉強になりますね。
「切り替え」の新しいウィジェットについて学ぶことが出来ました。
今後も他のセンスあるページも紐解き、まずは組み合わせの定番を見つけていこうと思います。
では良いブログライフを^^

あったかくして寝ろよ~