ECサイト設立に向けて、StarterTemplateを利用し、Elementorを学んでいきましょう。
今回は【会社情報】編です。よくある「私たちについて」みたいな固定ページですね。
利用するStarterTemplateはeCommerce向けとして無料で利用できる「ORGANIC STORE」です。

StarterTemplateの導入方法はこちらのページをご覧ください。
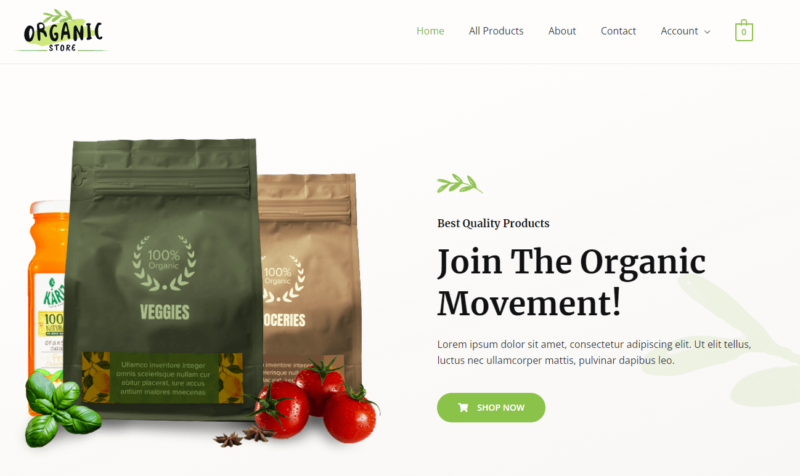
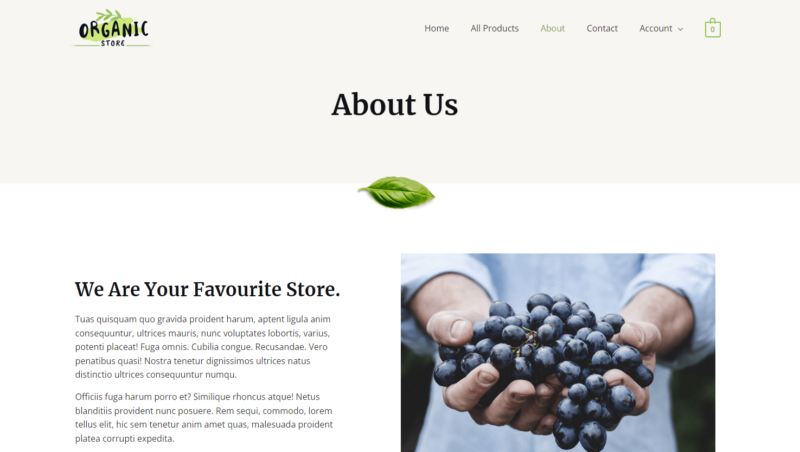
会社情報(About)ページの外観はこんな感じです。
セクション1
シンプルに見出しを表示しています。このセクションはページのヘッダー的役割を担わせるため、次のセクションとの区切りが分かるよう背景色に薄いクリーム色(ThemeColor5)が採用されていることが分かります。こういう細かいところは参考にしたいです。

セクション2
トップページと同様に葉っぱの一枚画像でセクションの区切りを表現しています。
トップページと同様にマージンにマイナス値をセットすることで、上部のセクションと画像が被るよう調整しています。トップページと違って横の位置は調整せずに中央寄せになっています。

セクション3

②「テキストエディタ」です。特記事項はありません。
③「画像」です。特記事項はありません。
セクション4
右3カラムの「カウンターが目を引きます。黒背景に白文字というのもまた注目されますね。"Numbers Speak For Themselves!"(数字が物語る!)というように、既に何かしらの実績があるならこのカウンターは権威性の証明としてつかえると思いました。

②「カウンター」を使用しています。
カウンターの設定内容は以下の通りです。
- 開始ナンバー:カウントを開始する数字を指定します。
- 終了ナンバー:カウントを終了する数字を指定します。
- アニメーションの継続時間:カウント開始から終了までに要する時間を指定します
このページは「2000」で設定されており、単位はミリ秒なので、2秒でカウントを終えます。
セクション5
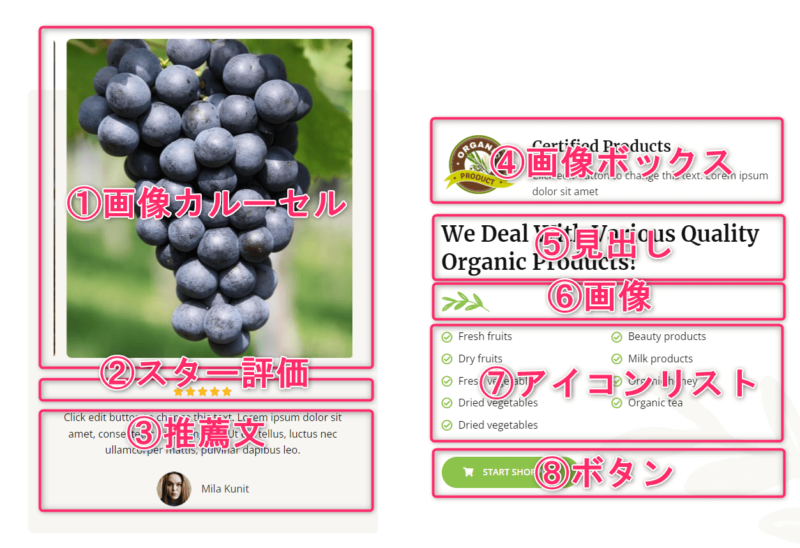
このセクションではたくさんのウィジェットが登場します。「AboutUs」の内容にふさわしく、実績をアピールして、購買意欲を高めるセクションとなっています。「START SHOPPING」のボタンを配置してサイト訪問者をきちんと誘導していますね。

画像カルーセルの設定内容は以下の通りです。
- 表示するスライド:1~10まで指定できます。(このページは1枚ずつスライドなので"1"が指定されています。)
- 移動再生速度:3000が指定されています。ミリ秒なので3秒でスライドが切り替わります。
- 無限ループ:「はい」が指定されています。1→2→3→4→1→2→3→4・・・とスライドされます。
「いいえ」の場合は1→2→3→4→(1に巻き戻るスライドアクション後)1→2→3→4・・・とループされます。
- エフェクト:「スライド」が指定されています。(左右のスライド向きが指定できます。)
「フェード」を指定している場合は、スライドアクションなく画像がそのままフェード効果で切り替わります。
- アニメーション効果:画像から画像へのスライドに要する時間を指定できます。単位はミリ秒です。
②「スター評価」です。特記事項はありません。
③「推薦文」です。推薦者の画像や名前が設定できます。
④「画像ボックス」です。画像の間隔や幅を微調整し、説明文の高さと合わせるようにしています。
⑤「見出し」(H2)で左寄せ
⑥「画像」です。特記事項はありません。
⑦「内部セクション」で2カラムを作成し、「アイコンリスト」を配置しています。
⑧「ボタン」でカートアイコンとテキストを設定(アイコンの位置はテキストの前に設定)。リンクには"#"(トップページへのリンク)を設定
まとめ
StarterTemplateのセンスあるサイトを参考に「セクション」、「カラム」、「ウィジェット」の各コンテンツをどのように設定しているかを紐解いていくのはとても勉強になりますね。
「カウンター」、「画像カルーセル」、「アイコンリスト」等、新しいウィジェットについて学ぶことが出来ました。
今後も他のセンスあるページも紐解き、まずは組み合わせの定番を見つけていこうと思います。
では良いブログライフを^^

あったかくして寝ろよ~