ECサイト設立に向けて、StarterTemplateを利用し、Elementorを学んでいきましょう。
今回は【トップページ】編です。
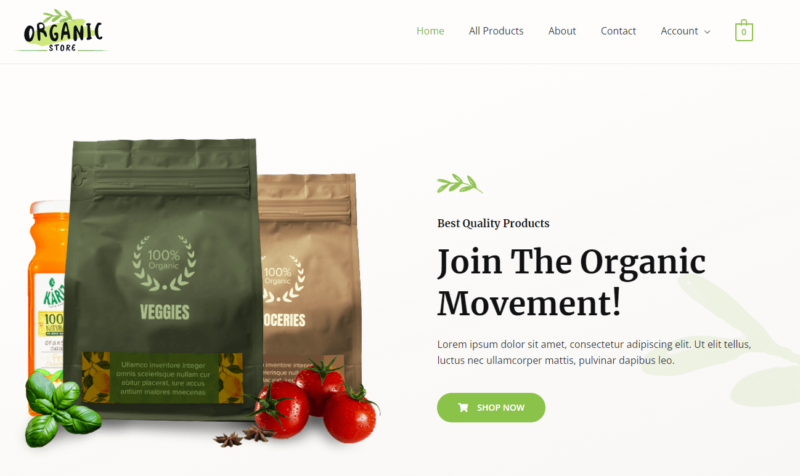
利用するStarterTemplateはeCommerce向けとして無料で利用できる「ORGANIC STORE」です。

StarterTemplateの導入方法はこちらのページをご覧ください。
セクション1
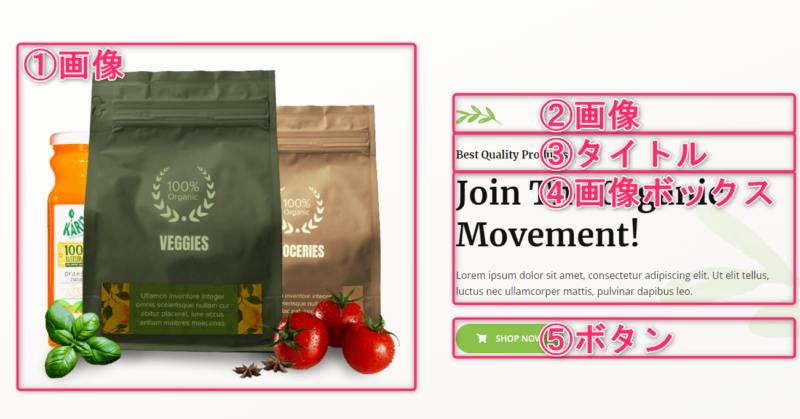
トップページにはそのサイトを冠するであろう画像と、説明文を記載しています。

②「画像」を左寄せ
③「タイトル」(H5)を左寄せ
④「画像ボックス」でタイトル(H1)と説明のみを設定
⑤「ボタン」でカートアイコンとテキストを設定(アイコンの位置はテキストの前に設定)。リンクには"#"(トップページへのリンク)を設定
セクション2
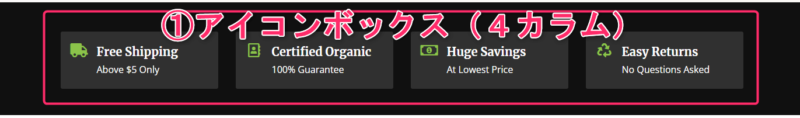
一目でカッコいいと思えるデザインですね。セクションの背景色は「#111111」で真っ黒ではないところにセンスを感じます。

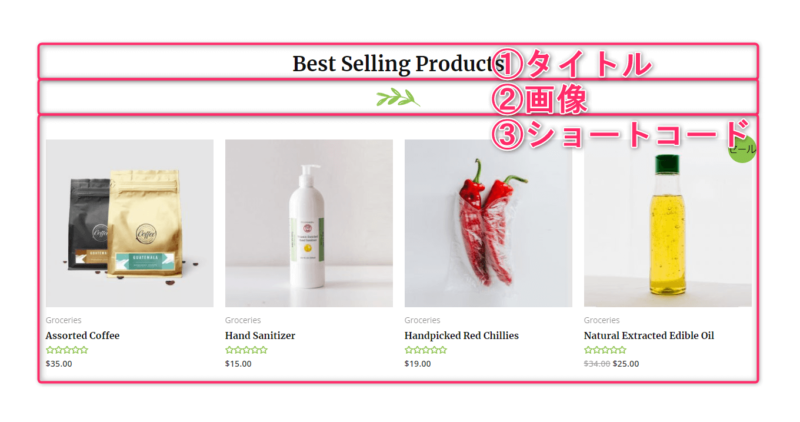
セクション3

②「画像」の中央寄せ
③「ショートコード」は以下の通りです。
[products limit="4" columns="4" visibility="featured" category="groceries"]
- products:商品
- limit:商品の表示数
- columns:表示列制御、
- visibility="featured":商品一覧で「注目(★マーク)」で設定した注文のみを表示します。
- category="groceries":商品カテゴリーを絞り込めます。
セクション4
葉っぱの画像を配置しているシンプルなセクションですが、マージン・パディングを利用して、次のセクションとの区切りを表現しています。こういうセンスを見習っていきたいですね。

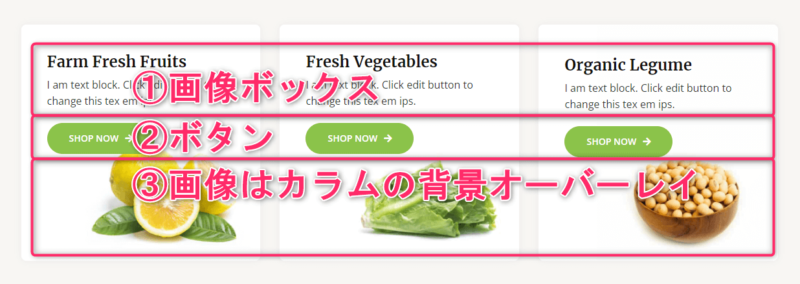
セクション5
このセクションから背景色を淡いグレーに変更しています。画像ボックスとボタンを使用しているかと思いきや、カラムの画像オーバーレイも使用していました。ボタンの位置を中央に調整したいという意図がくみ取れますね。確かにメッセージ、画像、ボタンの順番よりメッセージ、ボタン、画像の方がより洗練されたデザインに感じます。

②「ボタン」でテキストを設定。リンクには"#"(トップページへのリンク)を設定
③ウィジェットではありませんが、カラムの「背景オーバーレイ」で画像を設定しています。
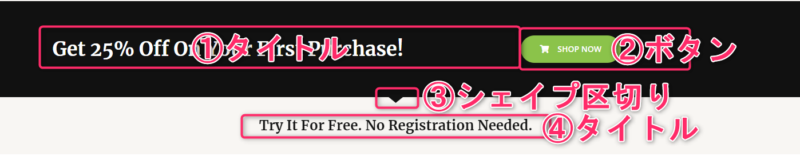
セクション6、セクション7
目を引くのはセクション間の「▼」のところですね。Try It For Free. No Registration Needed.(無料でお試しください。登録は必要ありません。)というメッセージへのリードが上手くできています。

②「ボタン」でカートアイコンとテキストを設定(アイコンの位置はテキストの前に設定)。リンクには"#"(トップページへのリンク)を設定
③下のセクションの「シェイプ区切り」を利用してこの「▼」を表現しています。
④「タイトル」(H3)を中央寄せ
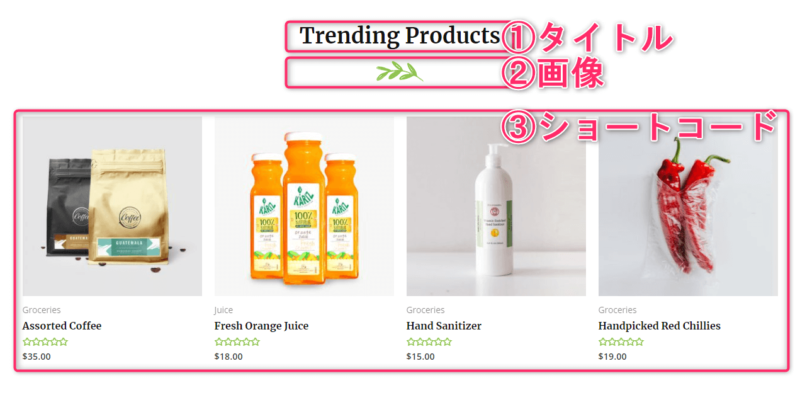
セクション8
セクション3と同じ構成です。

②「画像」の中央寄せ
③「ショートコード」は以下の通りです。違いはカテゴリーに"juice”が追加されていることです。
[products limit="4" columns="4" visibility="featured" category="juice, groceries"]
- products:商品
- limit:商品の表示数
- columns:表示列制御、
- visibility="featured":商品一覧で「注目(★マーク)」で設定した注文のみを表示します。
- category="juice, groceries":商品カテゴリーを絞り込めます。
セクション9
これまでに登場していなかったウィジェットが盛りだくさんです。レイアウトも中央の列だけ少しだけ背が高くなっており、参考になりますね。

②「画像」の中央寄せ
③「スター評価」です。こうやって使うのですね。
④「推薦文」です。推薦者の画像や名前も設定できます。
⑤「画像ボックス」でタイトル(H2)と説明のみを設定。やはり画像ボックスに画像を入れておらず、カラムの背景に画像を設定しています。
⑥「スペーサー」でボタンとの間隔を取っています。
⑦「ボタン」でカートアイコンとテキストを設定(アイコンの位置はテキストの前に設定)。リンクには"#"(トップページへのリンク)を設定
セクション10

②「ベーシックギャラリー」で画像を5つ(5カラム)で配置しています。
まとめ
StarterTemplateのセンスあるサイトを参考に「セクション」、「カラム」、「ウィジェット」の各コンテンツをどのように設定しているかを紐解いていくのはとても勉強になりますね。
こう使うのか!というのがとても参考になりました。
特にショートコードにいては非常に便利そうですので、学んでいきたいと思います。
他のセンスあるページも紐解き、まずは組み合わせの定番を見つけていこうと思います。
では良いブログライフを^^

あったかくして寝ろよ~