Elementorの「内部セクション」の使い方について説明します。
内部セクションを使うことで、1つのセクション内で異なる数のカラムを縦に並べることができます。
一番シンプルなものですと、「1カラムの見出し」の下に「2カラムのテキスト」を配置する、といった感じのものですね。このような組み合わせは様々なページで見かけると思います。
今回は内部セクションを使って、上記のレイアウトを作成してみます。
内部セクションの使い方
Elementorメニュー>要素>基本>内部セクション
内部セクションは、セクション内の「カラム」に対して配置できます。
内部セクションも"セクション"ですので、「カラム」を持ちます。
「カラム」に対して、「見出し」等のウィジェットを自由に配置することができます。
「カラム」に対して、「見出し」等のウィジェットを自由に配置することができます。
ただし、内部セクション内の「カラム」に対して内部セクションを配置することはできません。
下の画像では、「1カラムの見出し」と「2カラムのテキスト」を内部セクションを使って縦に並べたものを作成しています。

手順は以下の通りです。
①1カラム構造のセクションを作成する。
②「見出し」ウィジェットを配置する。
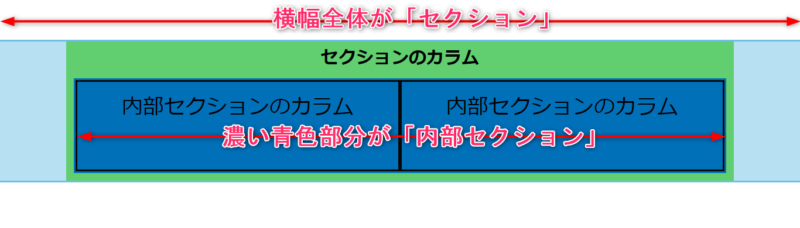
※上図の緑色部分("セクションのカラム"となっているところです。)
③「見出し」下に「内部セクション」ウィジェットを配置する。
※上図の青色部分("内部セクションのカラム"が2つ横並びになっているところです。)
①1カラム構造のセクションを作成する。
②「見出し」ウィジェットを配置する。
※上図の緑色部分("セクションのカラム"となっているところです。)
③「見出し」下に「内部セクション」ウィジェットを配置する。
※上図の青色部分("内部セクションのカラム"が2つ横並びになっているところです。)
まとめ
もちろん「1カラムの見出し」用と「2カラムのテキスト」用の2つのセクションを縦に並べれば、同じレイアウトを作成することができますが、今後複雑なレイアウトを構築しようとする際に、内部セクションの考え方の基本がわかっていると役立つと思います。
まずは簡単なところから使ってみて、後々複雑なレイアウトに挑戦してみましょう。
では良いブログライフを^^

あったかくして寝ろよ~