Webサイトは色々な部品を組み合わせて構築されています。
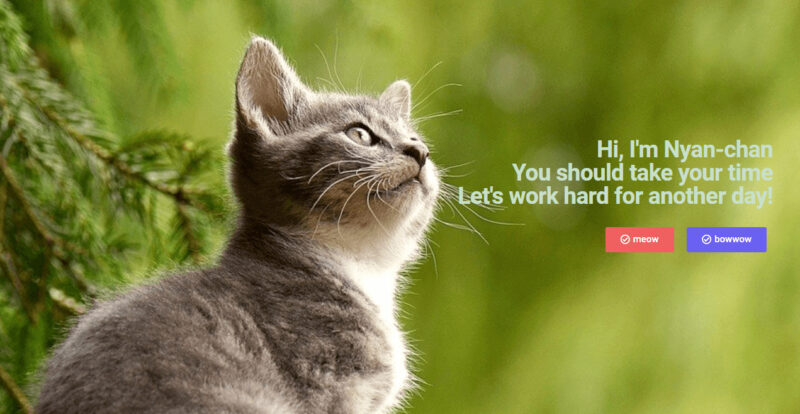
画像の上にテキストやボタンが乗っているサイトは至る所で見かけますよね。
このようなシンプルなページでも、HTMLやCSSを駆使してイチから作成しようとするのは大変ですよね。プログラミングの知識がないと無理でしょう。
Elementorを使えば、直感的に複数の部品を組み合わせてサイトをデザインできます。
今回は、画像の上にテキストやボタンを表示する方法と、画像の背景オーバーレイの設定について説明します。
画像の上に文字を表示する方法
セクションの追加
画像はセクションに設定するため、まずはセクションを追加しましょう。

今回は1カラムの構造を選択しています。

セクションの背景画像を選択
セクションを編集>スタイル>背景>背景タイプで「クラッシック」を選択
好きな画像を選択しましょう。

画像の高さを調整
セクションを編集>レイアウト>高さで「最小の高さ」を選択

バーが表示されるので左右で調整しましょう。
背景画像を設定したセクションにウィジェットを配置
今回はテキストとボタンを適当においてみました。

実に簡単に、何より直感的にページが作成できますね!
背景オーバーレイの設定について
今回私が作成したものですと、画像の緑色と文字の薄緑色の色味が近く、見難いです。
こんな時は、文字を際立たせるために背景オーバーレイを設定しましょう。
今回は背景オーバーレイに黒を設定し、文字色をよりくっきりと表現できるようにしました。
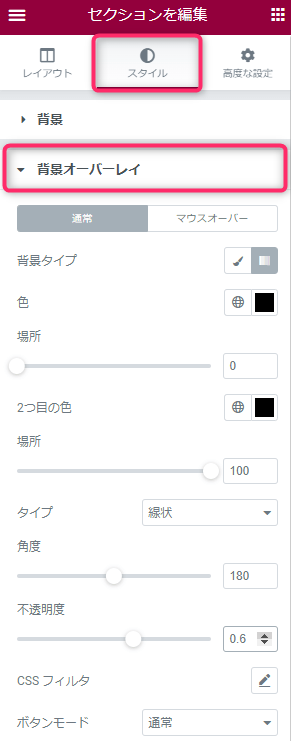
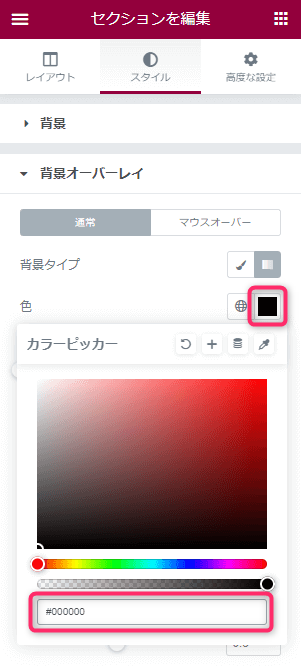
セクションを編集>スタイル>背景オーバーレイ

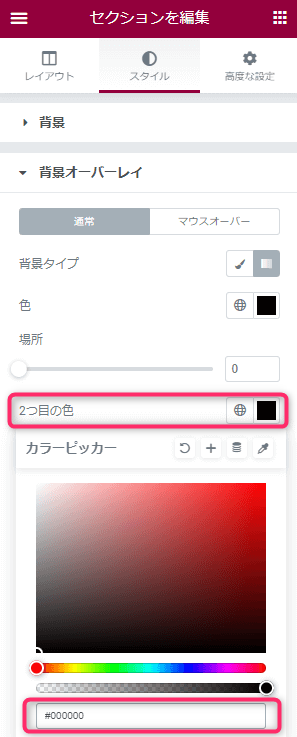
2つの色でオーバーレイをコントロールできますが、今回は両方黒を設定します。
色(1つ目)

2つ目の色
不透明度で最終調整しましょう。大きいほど透明ではなくなります。
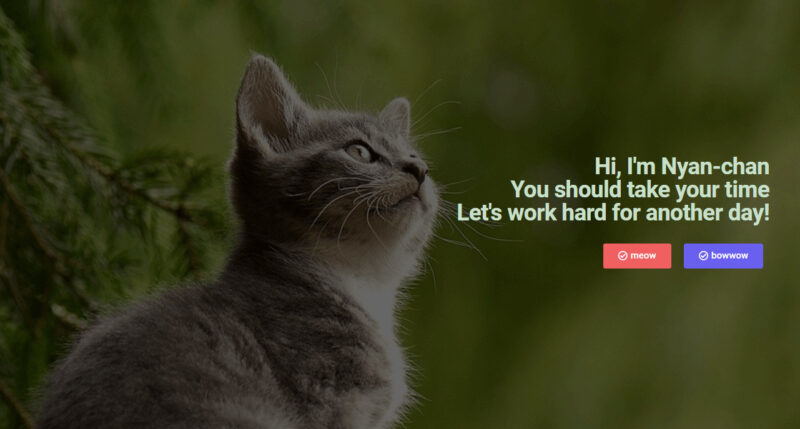
ではオーバーレイ後の画像を見てみましょう。
まだまだ調整の余地はありますが、先ほどよりテキストメッセージがより明瞭になりましたね。
オーバーレイの基本的な設定手順は以上です。
まとめ
HTMLやCSSをイチから作成する必要もなく、あっというまにデザイン性の高いサイトが作成できてしまします。
とても便利ですね。
今後もコツコツと学びElementorについて発信出来ていけたらと思います。
では良いブログライフを^^

あったかくして寝ろよ~