Elementorプラグインを利用すると、ドラッグ&ドロップの操作で、あなたのサイトを直感的に作成できるようになります。
WordPressを利用し始めたばかりの初心者でも、プログラミングスキルがなくても問題ありません。
Elementorは有料版のプラグインもありますが、無料版でも十分にその機能を体験できるので、サイトのレイアウト変更に一歩を踏み出せなかった方は是非ためしてみてください。
Elementorプラグインの基本的な使い方を説明していきます。
テーマのインストールと有効化
テーマを"elementor"というキーワードで検索してください。
ElementorはWordPressプラグインの中でも非常に人気のあるプラグインですので、「人気」タブからでも上位に表示されます。

インストールして有効化しましょう。
Elementorの基本的な使い方
今回は固定ページを新規作成し、Elementorを体験しましょう。
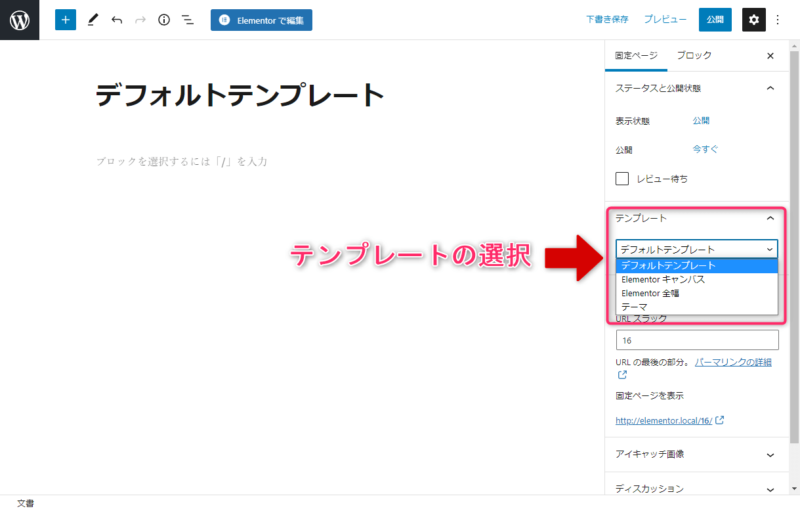
テンプレートの選択
テンプレートは以下の3つから選択できます。
選択によってヘッダー等の表示/非表示が制御されます。
| テンプレート名 | ヘッダー | タイトル | サイドバー | フッター |
|---|---|---|---|---|
| デフォルトテンプレート | 表示される | 表示される | 表示される | 表示される |
| Elementorキャンバス | 表示されない | 表示されない | 表示されない | 表示されない |
| Elementor全幅 | 表示される | 表示されない | 表示されない | 表示される |
ページの用途によって使い分けましょう。
今回は真っ新な状態で作成できる「Elementorキャンバス」のテンプレートで進めていきます。

※タイトルとパーマリンクは自由に設定してください。
入力が完了できたら画面上部の「Elementorで編集」ボタンを押しましょう。
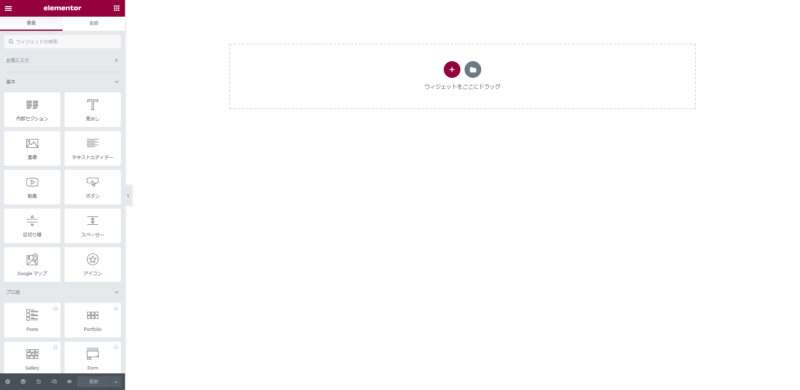
Elementorメニューの見方
左側にElementorのメニューが表示されます。
「要素」と「全般」タブがあります。「全般」タブはPro版の機能ですので、今回は割愛します。

「要素」タブには数々の【ウィジェット】が存在します。
- 基本:10のウィジェット
- プロ版:29のウィジェット(プロ機能です。)
- 一般:21のウィジェット
- サイト:18のウィジェット(プロ機能です。)
- WooCommerce:20のウィジェット(プロ機能です。)
これらのウィジェットを簡単なドラッグ&ドロップの操作でサイトページを直感的に彩ることができます。
セクションの追加
まずは「+」ボタンからセクションを追加しましょう。

セクションではカラム(列)をどのように配置するか決定します。レイアウトのコンテナ部分にあたります。
今回は3カラムを保有するセクションを選択します。

カラムにウィジェットを配置する
Elementorメニュー右上のアイコンを押すと、ウィジェットを選択できるメニューに戻ります。
![]()
ドラッグ&ドロップで基本のウィジェットを配置してみます。
今回は3つの列に対して、左から「見出し」、「画像」、「テキストエディタ」を配置します。

実に簡単に配置できますね。配置した各要素をクリックすると、詳細な編集が可能になります。
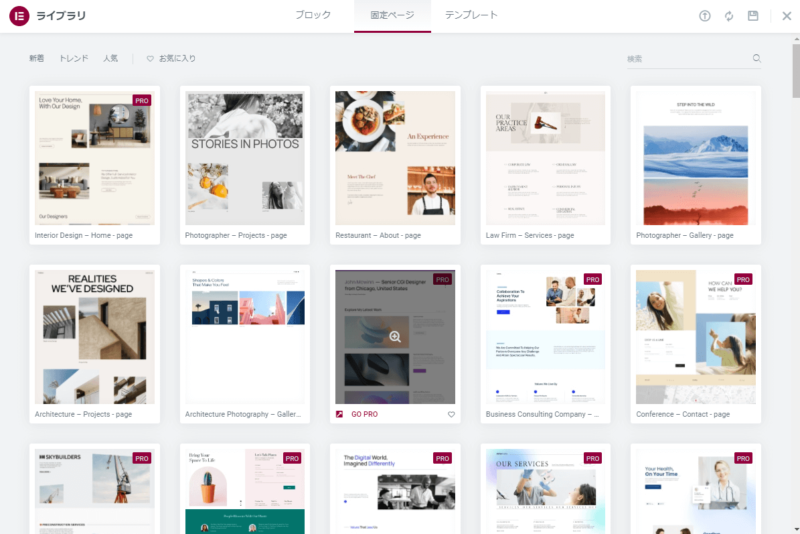
テンプレートライブラリの利用
Elementorの無料アカウントを作成することで、多数のテンプレートを挿入することができます。


「PRO」と表示されているテンプレートは無料版では使用できないのでご注意ください。
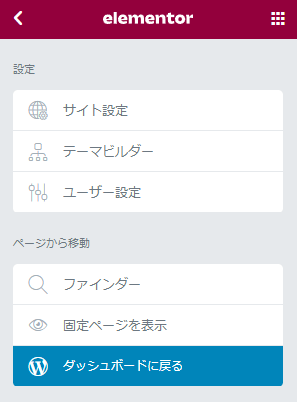
WordPressダッシュボードへの戻り方
Elementorメニュー左上のアイコンを押します。
![]()
「ダッシュボードに戻る」ボタンがありますので、それを押してください。

まとめ
パズルを組み立てるように、簡単にイメージ通りの場所にサイトを彩るコンテンツが配置できますね。
まずはエレメンターの基本操作に慣れましょう。
その後、テンプレートを参考に、自身のサイトを構築していくのが一番近道かと思います。
真似をしながら、一歩ずつ学んでいきましょう。
では良いブログライフを^^

あったかくして寝ろよ~