ネットショッピングサイトをイチからデザインし作成するのは大変ですよね。
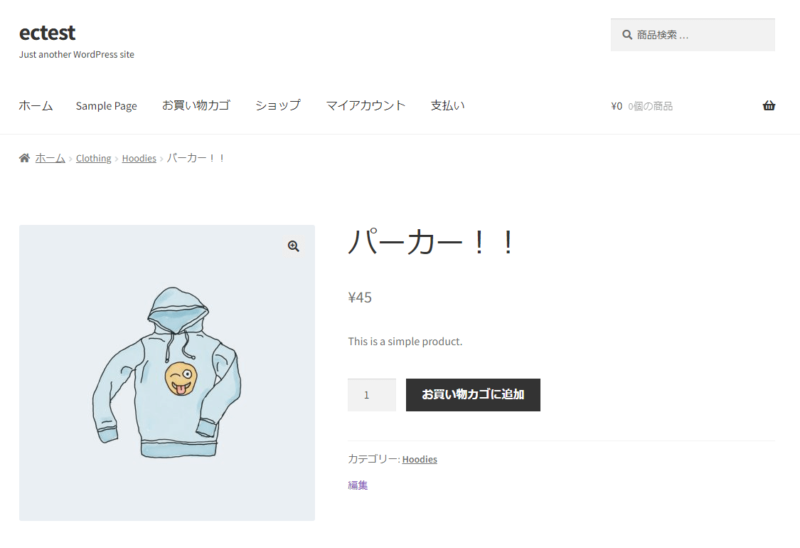
例えばStroeFrontですと、下の画像の通り、かなりシンプルなデザインとなっています。

プログラミングスキルがある方なら自由にカスタマイズできるかと思いますが、そうでない方は、「ここからデザインをよくするには何から手を付ければ良いのだろう・・・」と迷子になってしまいますよね。
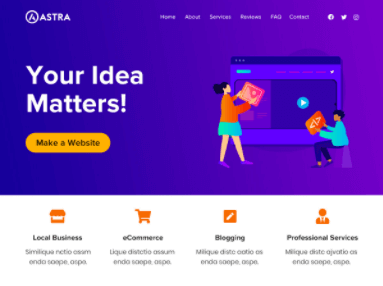
そんな方にはAstraテーマ+StarterTemplatesの利用がおすすめです。
StarterTemplatesは無料/有料とそれぞれあるのですが、無料のものでも十分に素敵なデザインテンプレートが利用できます。
今回はテンプレートの導入方法について説明します。
非常に簡単ですので、ネットショッピングサイトを始めたものの、デザインで困っていた方は是非ご参考にしてください。
Astraテーマのインストールと有効化
「外観」>「テーマ」
テーマを"astra"というキーワードで検索してください。

インストールして有効化しましょう。
Astra設定
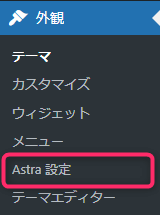
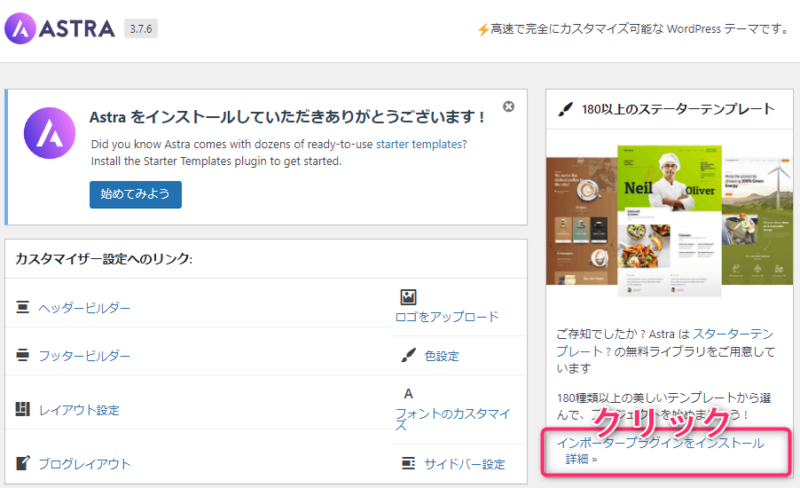
「外観」>「Astra設定」

「インポータープラグインをインストール」のリンクをクリックします。

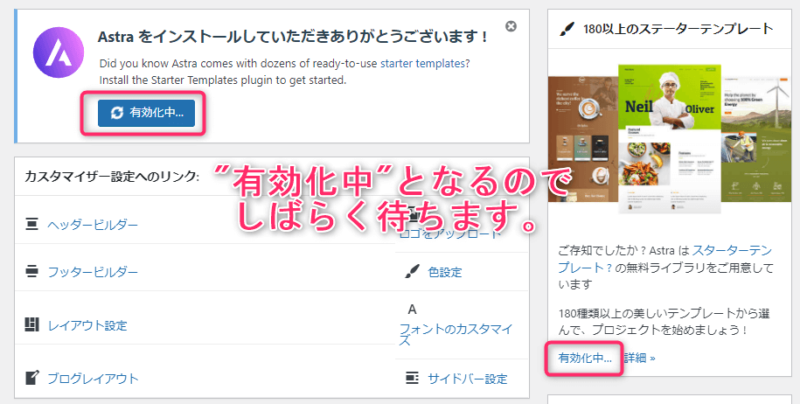
"有効化中"となるのでしばらく待ちます。

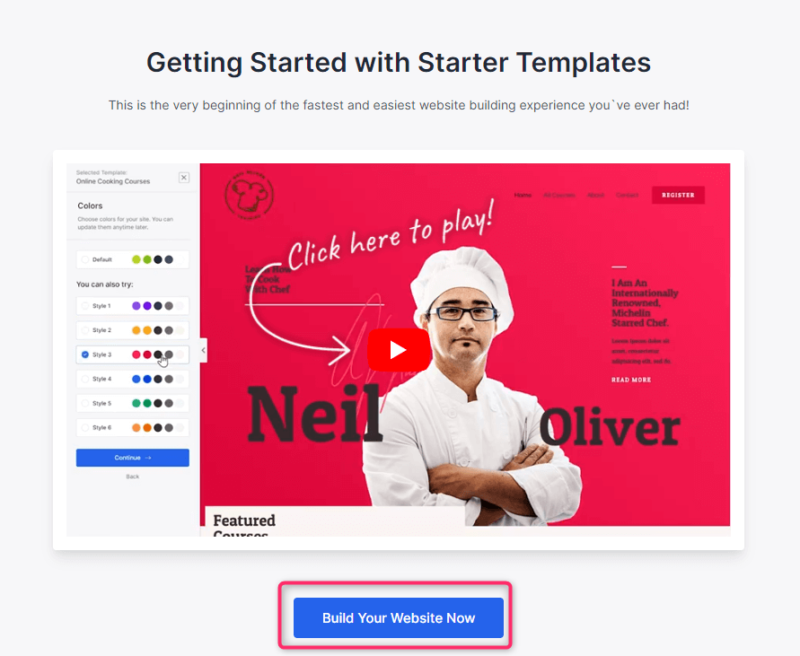
しばらく待っていると別ページに遷移します。
Astraに関する動画が再生されますが、そのまま「Build Your Website Now」を押してOKです。

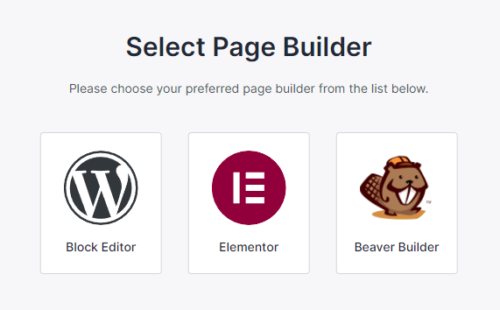
ページを編集するエディタの設定
ページを編集する際のエディタを選択します。
(私はElementorを使用するので、Elementorを選択しています。)

テンプレートの選択
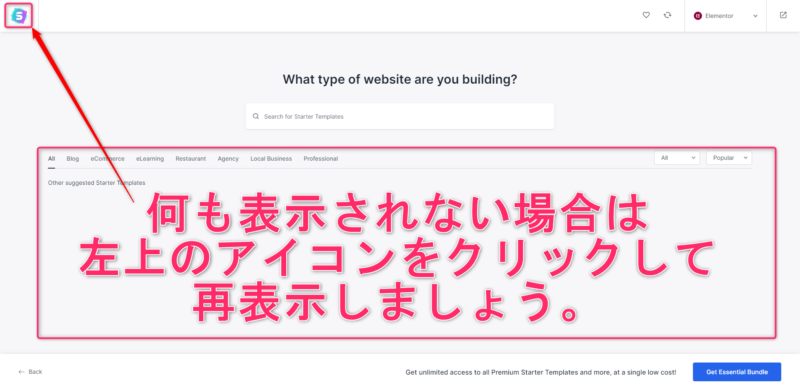
エディタ選択後、テンプレートの一覧画面が表示される・・・はずですが、何故か私がやった時はどのテンプレートタブを選択しても、何も表示されませんでした。
左上のアイコンを押して再表示することで、正しく表示されました。

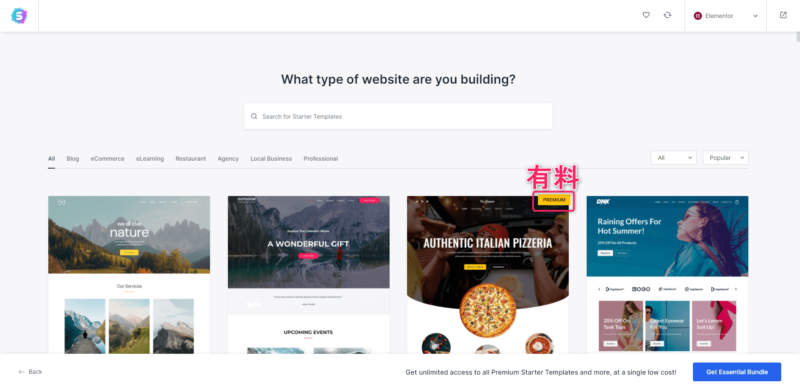
テンプレートの一覧が正しく表示されます。
※「PREMIUM」となっているものは有料のコンテンツですのでご注意ください。

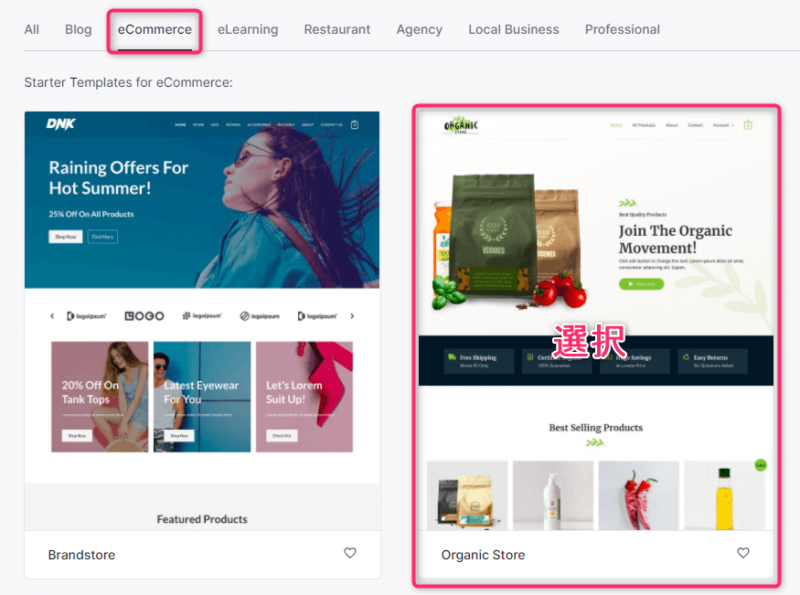
今回はECサイトを想定しているため、「eCommerce」タブから「Organic Store」というテンプレートを選択してみます。

テンプレートの初期設定およびインストール
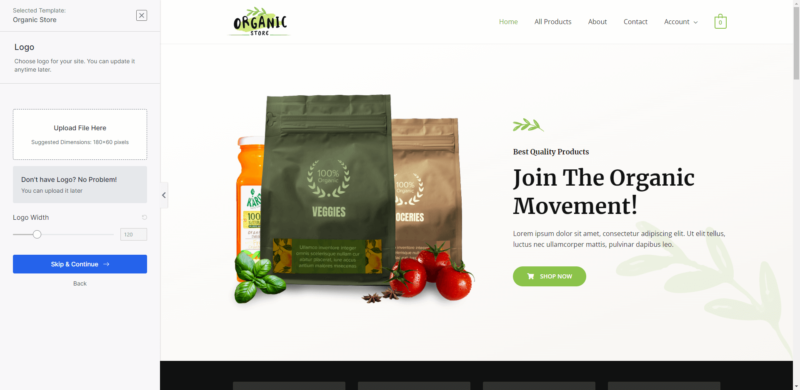
テンプレートの導入にあたって、見た目を簡単に初期設定できます。
お好みで設定し、青いボタンで進んでいきましょう。
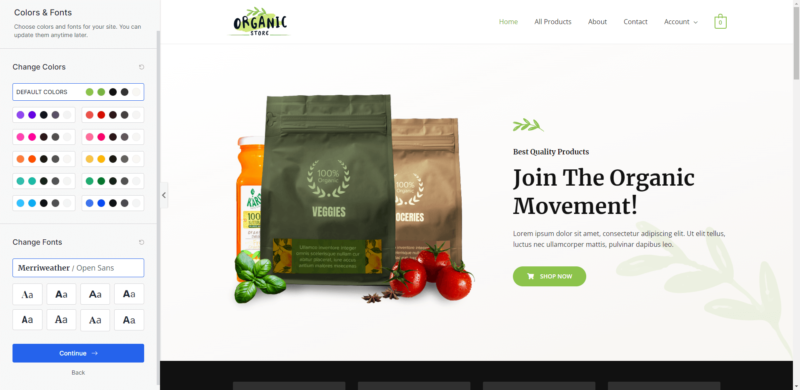
ロゴの設定

サイト色やフォントの設定

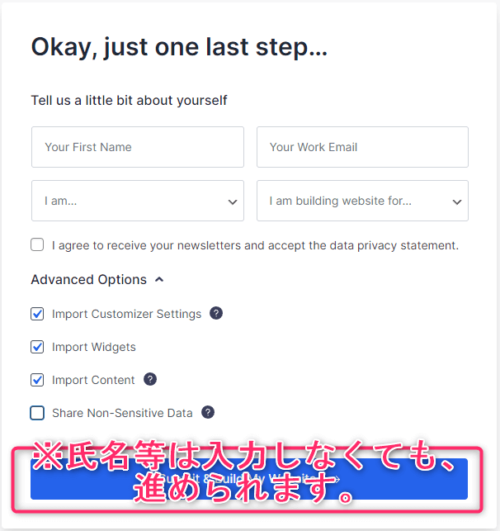
最後に氏名等を聞かれますが、入力せずとも進められます。

上記の青いボタンまで押したら、しばらくインストールに時間が掛かるので待ちましょう。
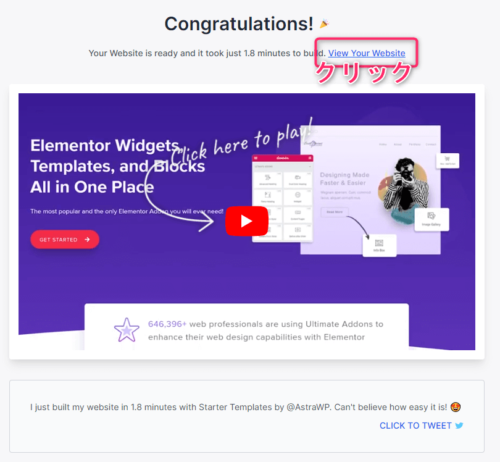
完了したら、以下の画面が表示されるので、「View Your Website」をクリックします。

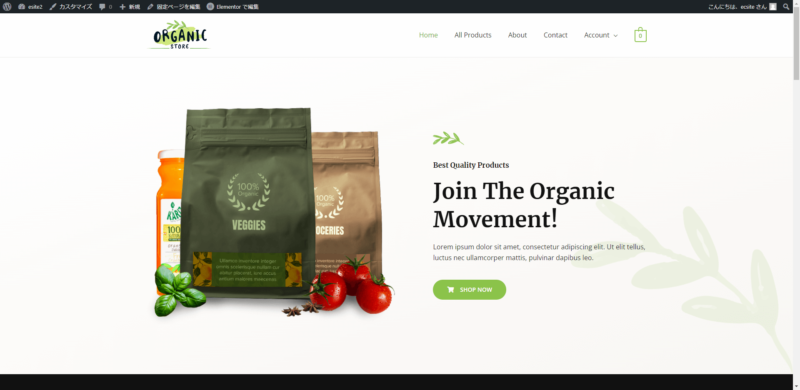
テンプレートサイトの確認
テンプレートが無事に取り込まれたことを確認できます。

テンプレートの導入は以上で完了です。
まとめ
非常に簡単にセンスあるデザインテンプレートが導入できました。
ここからElementor等のエディタでカスタマイズし、自分の理想のページに少しずつ近づいていきましょう。
イチから作成するのは大変です。
まずは真似をしながら、学んでいきましょう。
では良いブログライフを^^

あったかくして寝ろよ~