前回の記事でWooCommerceの設定をご紹介しました。
いざ商品を追加してネットショップ開設といきたいところですが、まずは商品を追加する前の前提作業として、「商品タグ」を設定しましょう。
ネットショップ開設には様々な設定内容を理解する必要があります。
一つ一つの設定を細分化し、学びながら着実に理解していきましょう。
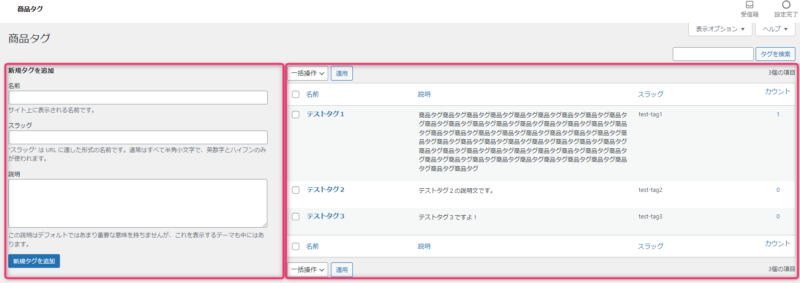
商品タグの管理画面
WordPressメニュー>「商品」>「タグ」
画面の左側:商品タグの新規登録用のフォームが表示されます。
画面の右側:登録済みの商品タグ一覧が表示されます。

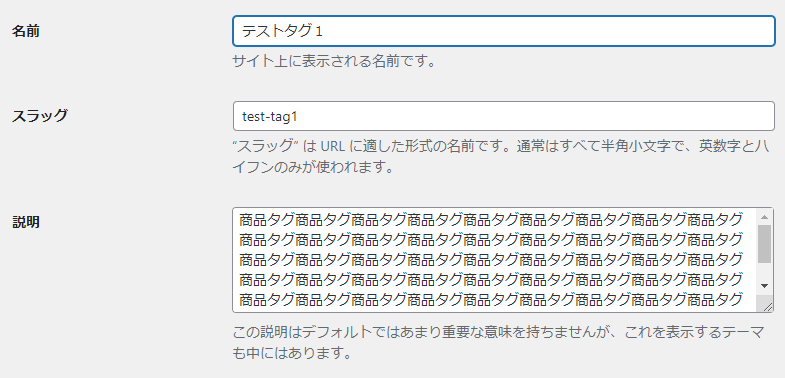
商品タグの新規追加手順

名前:追加する商品タグの名称を入力します。
スラッグ:商品タグごとに設定するURLです。
説明:商品タグに関する説明文を入力します。
スラッグ:商品タグごとに設定するURLです。
説明:商品タグに関する説明文を入力します。
商品タグの追加に必要な項目は以上です。
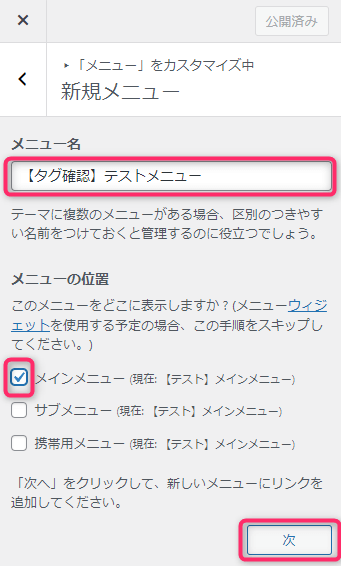
追加した商品タグをメニューに表示する手順
WordPressメニュー>「外観」>「カスタマイズ」>「メニュー」>「メニューを新規作成」

メニュー名:任意の名称で入力します。
メニューの位置:「メインメニュー」を選択します。
メニューの位置:「メインメニュー」を選択します。

①~④の順番にクリックし、メニューを公開します。
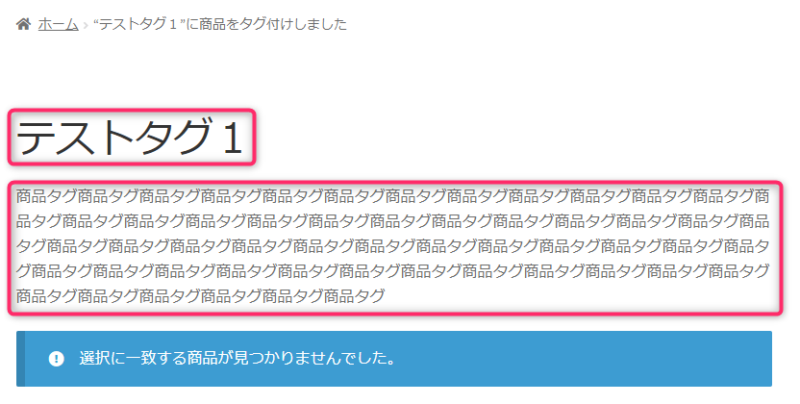
ページ開いてみましょう。

登録した商品タグの「名称」や「説明文」が入っていることを確認できます。
またurlについてもスラッグで指定した内容となっていることが確認できると思います。
またurlについてもスラッグで指定した内容となっていることが確認できると思います。
以上で商品タグの設定は完了です。
今後は商品の追加方法等もまとめていく予定です。
では良いブログライフを^^

あったかくして寝ろよ~
