オンラインショップの構築には、オンラインモールやASPの利用といった手段がありますが、WordPressでもWooCommerceというプラグインを利用することで構築することができます。
本記事ではWooCommerceを利用してオンラインショップを構築するための手順を説明します。
WordPressはオープンソースですので、悪意のあるハッキングや改ざん等の標的になりやすいです。
ネットショップをWordPressで作成する際には、その点にご留意ください。
WooCommerceのインストールと有効化
まずは"WooCommerce"とキーワードを打ち、プラグインを検索しましょう。

こちらが「WooCommerce」です。インストールと有効化をしましょう。

WooCommerceの初期設定
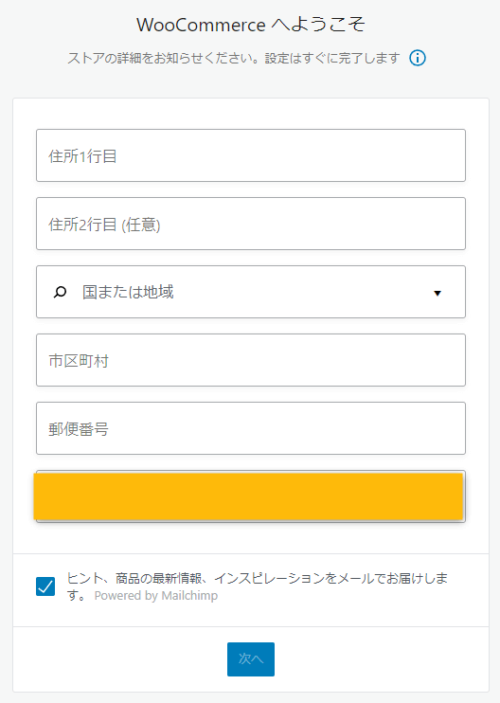
WooCommerceようこそ
ストアの情報を入力します。※設定した内容は後で変更可能です。
我々日本人の場合は、国→郵便番号→市区町村→住所1行目→住所2行目の順番が入力しやすいと思います。

よりよいWooCommerceを構築
機能の改善に協力するために、データの共有をするか否かを選択します。特にこだわりがなければ「結構です」で大丈夫です。

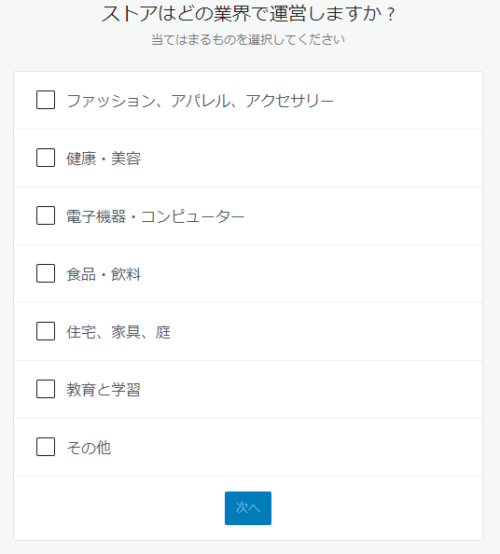
ストアはどの業界で運営しますか?
販売する商品の業界を選択します。※一つ以上選択が必要です。

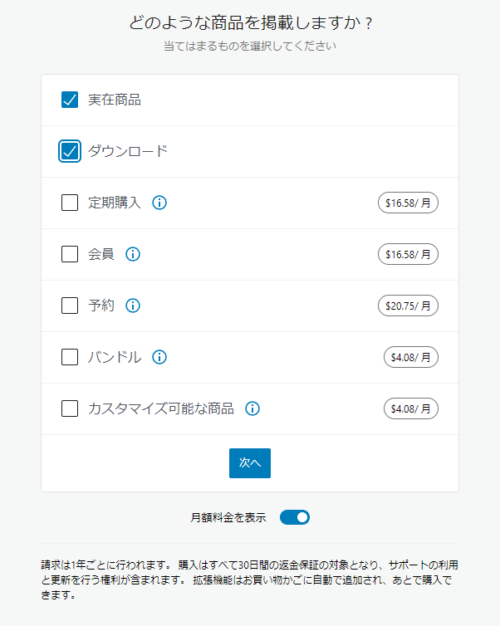
どのような商品を掲載しますか?
「実在商品と「ダウンロード」(コンテンツ)にチェックしましょう。
他は有料なので必要に応じてチェックしてください。(本手順ではチェックせずに進めます)
有料項目は月額/年額で切り替えられます。

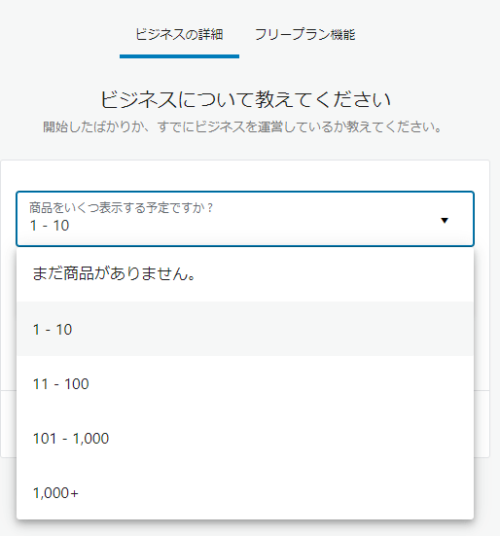
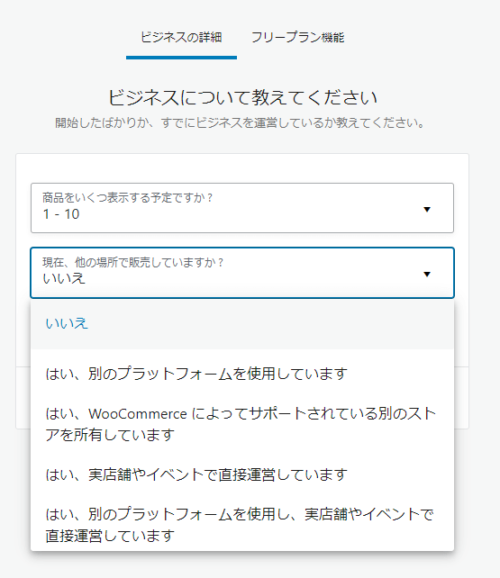
ビジネスについて教えてください
商品をいくつ表示する予定かというアンケートですのでお気軽に選択ください。

現在、他の場所で販売していますか?という質問もアンケートですのでお気軽に選択ください。

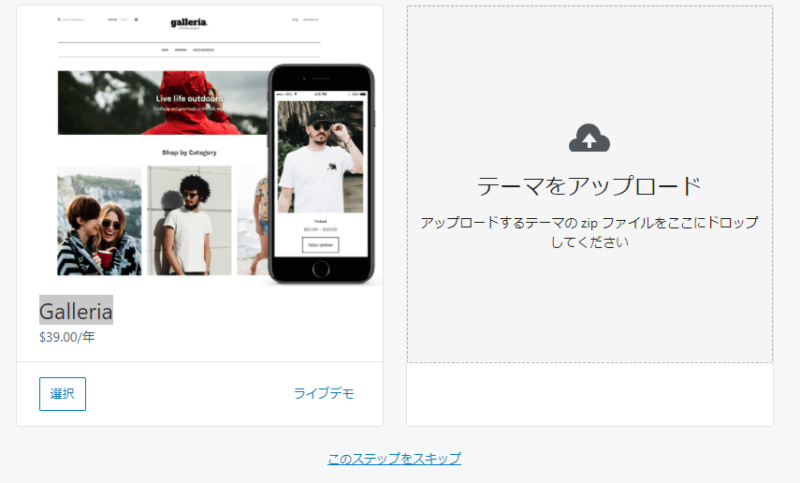
テーマを選択
WooCommerceと相性の良いテーマを一つ選択してインストールすることができます。
※一番下までスクロールすると、スキップもできます。

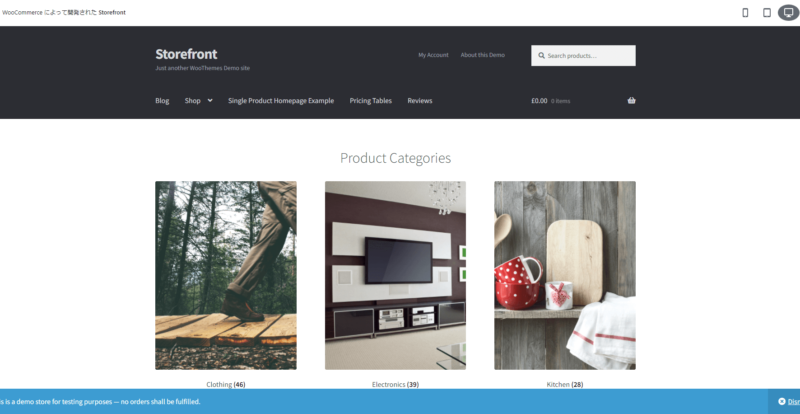
テーマごとに「ライブデモ」という、ショップサイトのイメージを閲覧することができます。以下は「Storefront」のライブでもです。

※2021年12月27日時点で以下のテーマが選択できました。
有料テーマ
$129.00/年
→Matthew
$99.00/年
→Marketplace
$79.00/年
→Emoly,Affiche,Olorien,Urban Wear,WebShop,Wild Sports,Nelly,Organic Goodness,Maudern,Olymp,Miniature,Frame,Smart Home,Skinny,Pure Fashion,Overline,Agency,Rhodes,Restoration,Fifth Avenue,Artisan,Threads,Arcade,Homestore,Pharmacy,ToyShop,Outlet,ProShop,Galleria
$59.00/年
→Block Shop
$39.00/年
→Bistro,Stationery,Petshop,Hotel,Bookshop
無料テーマ
Storefront,Deli,Boutique
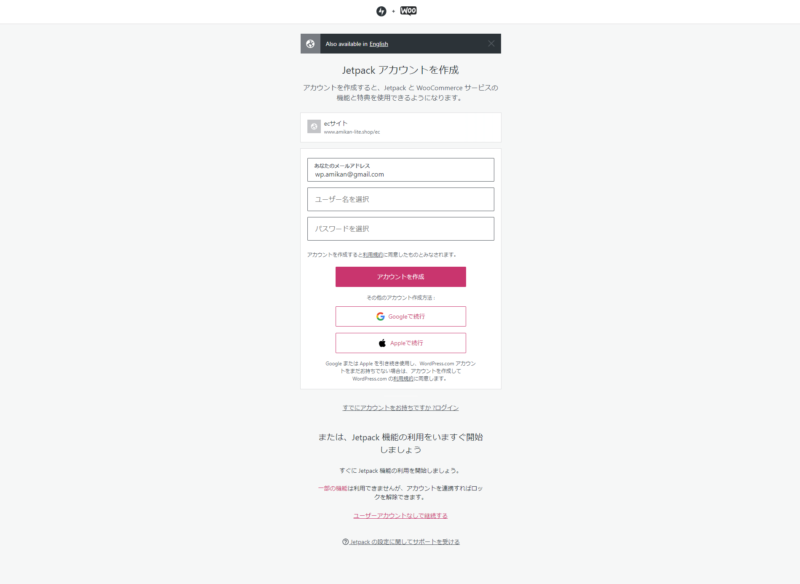
Jetpack アカウントを作成
Jetpackを設定していた場合のみ以下の設定が必要となります。
やっぱり不要と思ったのであれば、ダッシュボードに戻り、プラグインから削除しましょう。

以上で完了です。WordPressのメニューに「WooCommerce」の追加が確認できると思います。

続いて、WooCommerceの詳細設定に移ります。
上記のWooCommerceメニュー内の「設定」から行けます。
ここで折り返しなので、少し休憩すると良いと思います。
WooCommerceの詳細設定
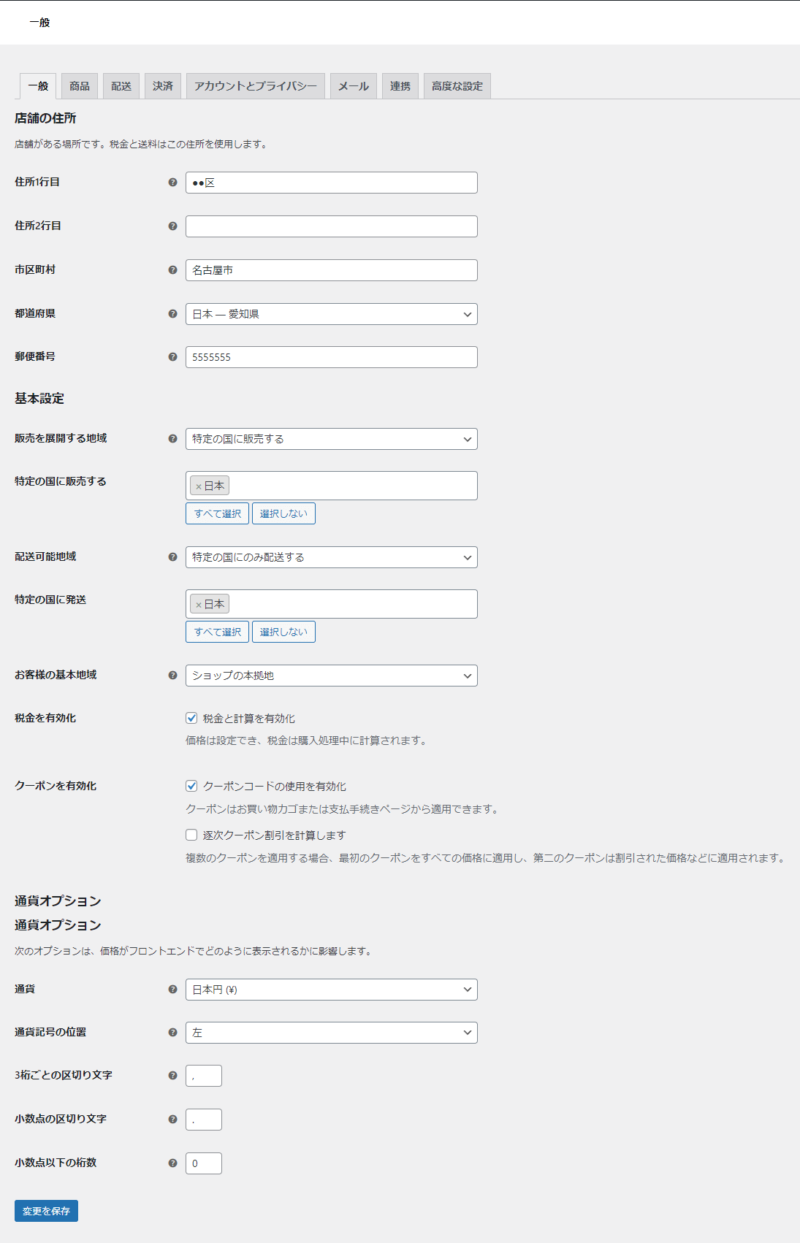
一般
店舗の住所:初期登録から変更があれば直しましょう。
基本設定:「販売を展開する地域/配送可能地域」では、国を特定する設定が可能となっています。
「お客様の基本地域」は商品を発送する場所となります。デフォルトはショップの本拠地です。
「税金を有効化」は税金の設定をする場合は必ずチェックしましょう。
通貨オプション:デフォルトで問題ありません。

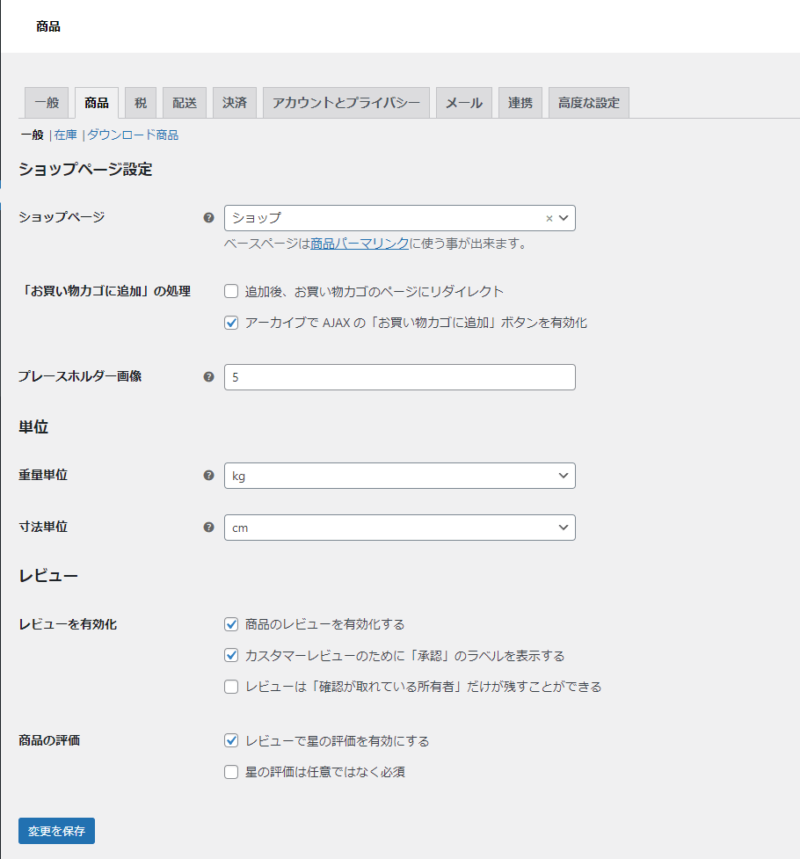
商品
一般
基本的にデフォルトのままで良いと思います。
「お買い物カゴに追加」の処理:「追加後、お買い物カゴのページにリダイレクト」とは商品を追加するごとに、お買い物かごのページへ自動で遷移する設定を指しています。
星の評価は任意ではなく必須:これは設定されていると、購入者視点で考えた時に煩わしいと思われる可能性があるので外しても良いと思います。

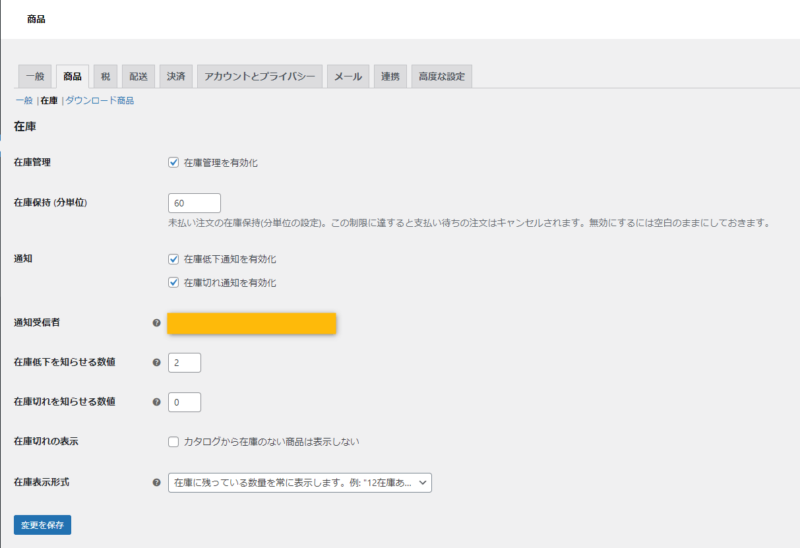
在庫
在庫管理に関する設定ができます。在庫に関わるメールを通知することもできます。

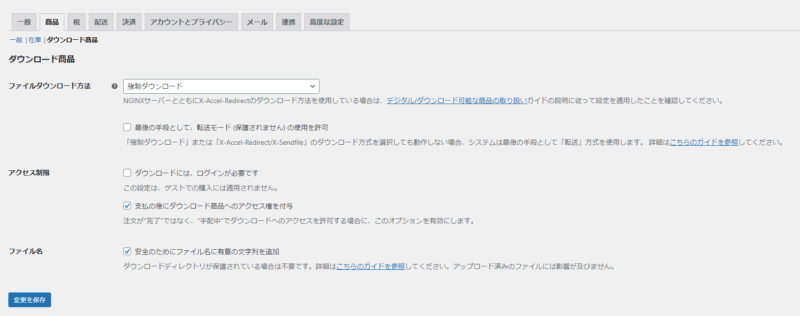
ダウンロード商品
ダウンロードコンテンツ販売に関する設定となります。

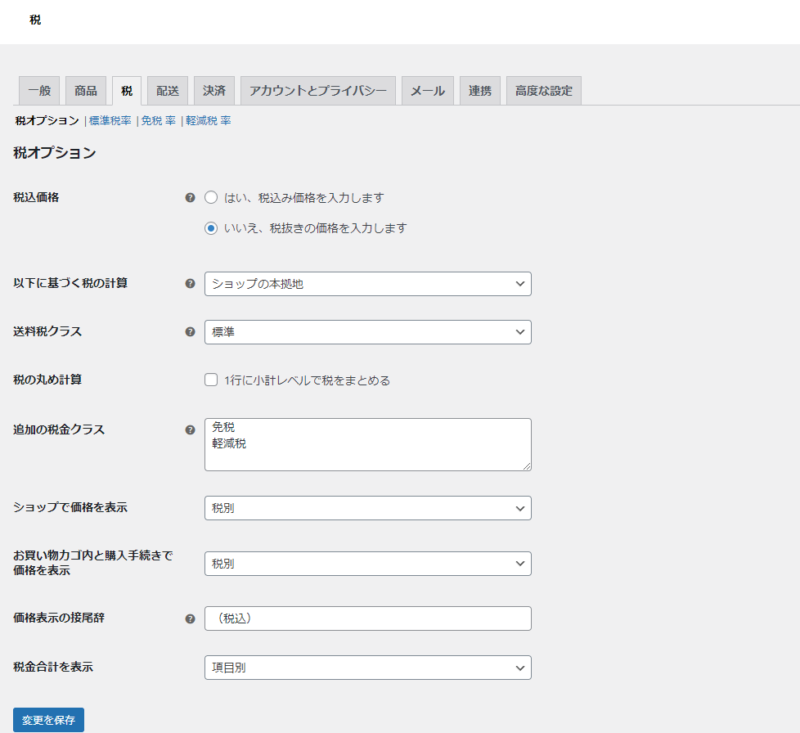
税
税オプション
以下に基づく税の計算:「ショップの本拠地」を選択します。「お客様のお届け先住所」や「お客様住所」を選択すると、お客様の住所情報が取得できない際に、税計算が正しく行われない可能性があります。日本国内の販売であれば、「ショップの本拠地」で問題ありません。
送料税クラス:「標準」を選択します
追加の税金クラス:「免税」、「軽減税」がデフォルトで登録されています。必要に応じて追加・削除しましょう。追加すると「標準税率」の右隣に追加されていきます。
価格表示の接尾辞:2,980円といった価格の末尾に"(税込)"といった接尾語を追加できます。

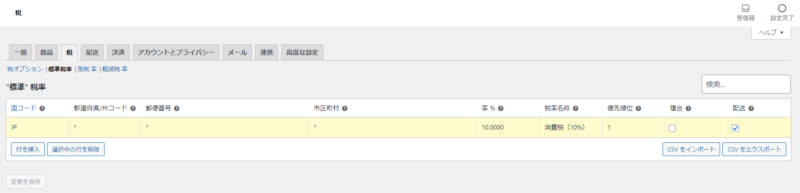
標準税率
「行を挿入」から追加します。
「配送」列は出荷(送料)に税を適用するか否かを選択します。


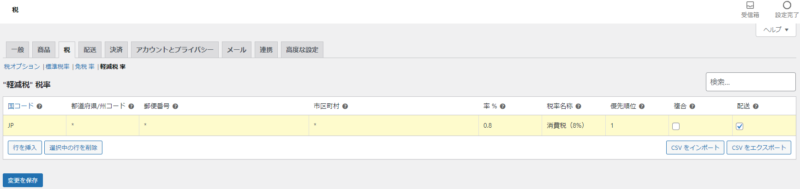
軽減税率
標準税率と同様に設定します。

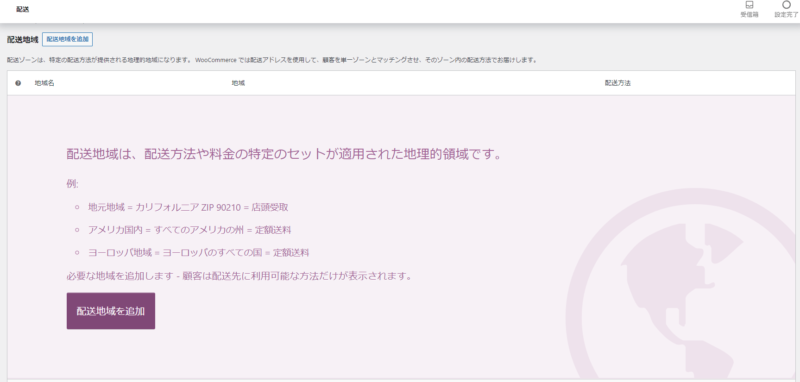
配送
配送地域
配送地域を追加設定することができます。

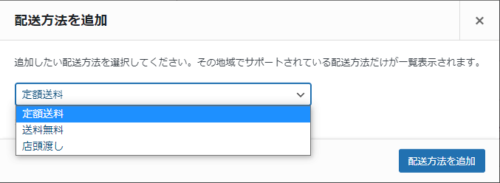
配送方法は以下の3つから選択できます。
配送方法
- 定額送料:送料の金額を設定できます。デフォルトは0円です。
- 送料無料:送料無料になる必要条件を設定できます
- 店頭渡し:店頭渡しでも金額を設定できます。デフォルトは0円です。

配送オプション
配送オプションはひとまずはデフォルトで良いです。

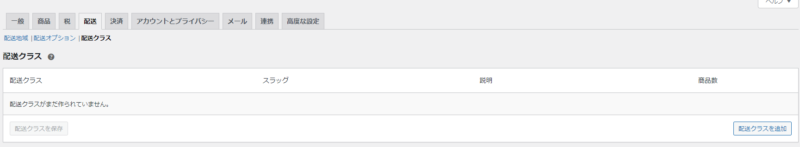
配送クラス
商品によって大きさが異なる場合、配送の方法(梱包)等が変わってくると思います。「配送クラス」では、細かい発送内容について定義できます。

決済
決済方法を設定できます。クレジットカード決済はデフォルトではできませんが、別途プラグインをインストールすることで利用できます。

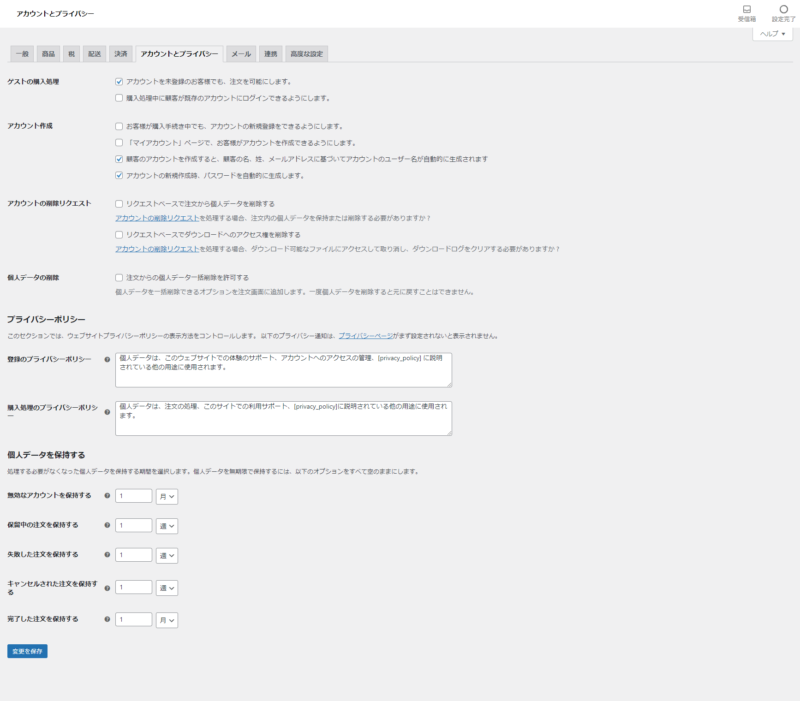
アカウントとプライバシーの設定
必要に応じて設定を変更しましょう。

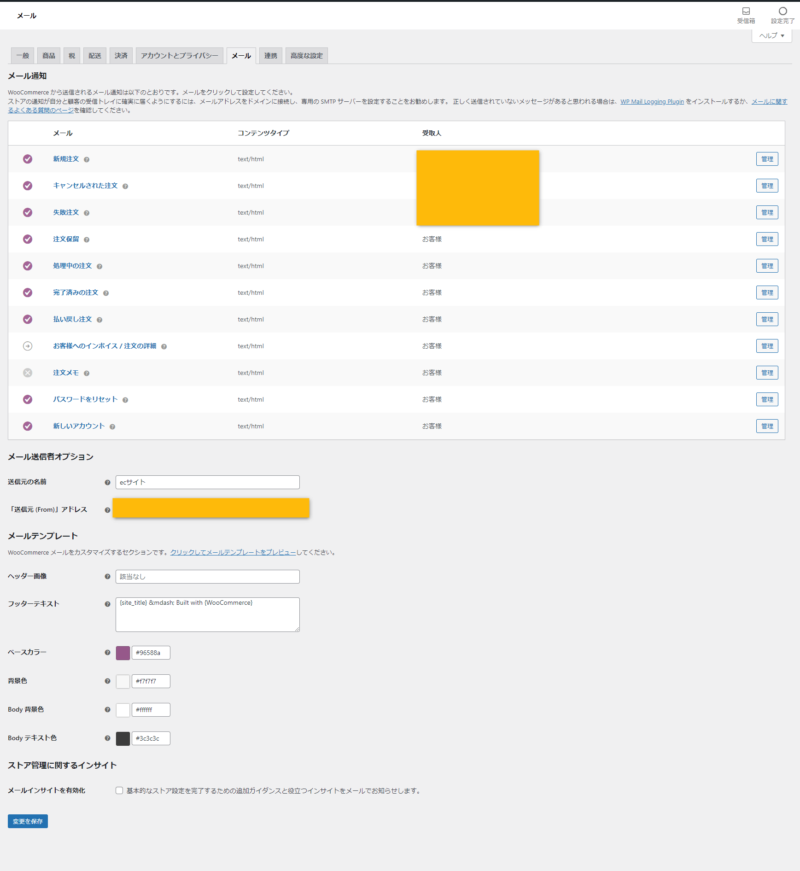
メール
WooCommerceから送信されるメールのテンプレートを設定できます。
メールのテンプレート単位で、有効/無効の設定を切り替えられます。

連携/上級者向け
ひとまずは設定不要でデフォルトで良いです。
まとめ
設定お疲れ様でした。
ひとまずは最低限の設定内容の確認は出来たかと思います。
今後は実際にネットショッピングサイトを作成し、色々触っていく中で、当設定の説明内容もブラッシュアップ出来ていけたら良いと思っています。
では良いブログライフを^^

あったかくして寝ろよ~