Cocoon設定の「フッター」についてどういった設定ができるかを簡単に説明します。
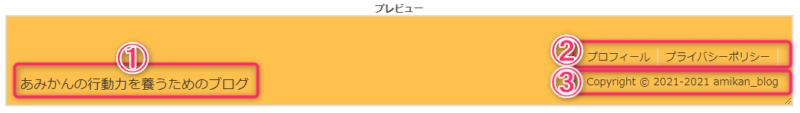
フッターを構成する要素

サイトのタイトル/フッターロゴ(①)
サイトのタイトルとフッターロゴは片方のみ表示可能です。
※ロゴを設定している場合はロゴが優先して表示されます。
「サイトのタイトル」の設定は、WordPressの「設定」→「一般」内で可能です。
フッターメニュー(②)
WordPressの「外観」→「メニュー」内のフッターメニューにて設定した内容が表示されます。
クレジット(③)
Cocoonの「フッター」タブ内にて設定した「クレジット」の内容が表示されます。
各設定について説明します
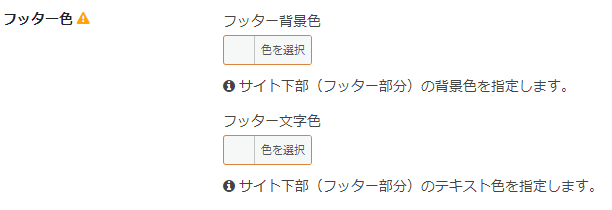
フッター色

「フッター色」:フッタ全体の色/文字色を設定できます。
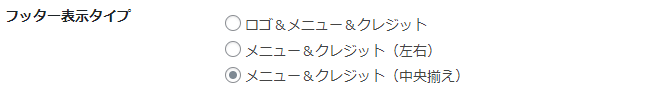
フッター表示タイプ

「フッター表示タイプ」:以下について設定できます。
- サイトのタイトル/フッターロゴを"表示する"or"表示しない"
- メニューとクレジットの位置を"左右に離す"or"中央にまとめる"
参考までに、各設定時の画面ショットを添えておきます。
ロゴ&メニュー&クレジット

メニュー&クレジット(左右)

メニュー&クレジット(中央ぞろえ)

フッターロゴ

「フッターロゴ」:ロゴの画像を設定すると、サイトのタイトルは表示されなくなります。
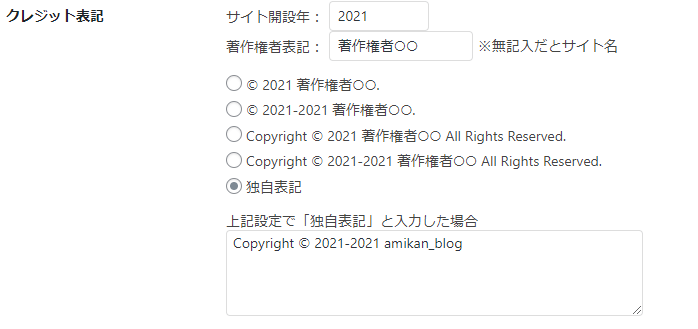
クレジット表記

「クレジット表記」:「サイト開設年」と「著作権者表記」を入力して保存すると、4パターン作成してくれます。
独自表記も可能です。
フッターメニュー幅
「フッターメニュー幅」:フッターメニュー幅を設定すると、その幅でメニューが均一に設定されます。「メニュー幅をテキストに合わせる」を設定すると、均一ではなく、メニューの文字数によって幅が決まります。メニューが多いサイトの場合に有効な設定と言えます。
まとめ
フッター部が理解できていればすんなり設定できるかと思います。
各設定がどこに影響を与えるのか理解しておきましょう。
では良いブログライフを^^

あったかくしてねろよ~