Cocoon設定の「ヘッダー」についてどういった設定ができるかを簡単に説明します。
ヘッダーを構成する要素

サイトのタイトル/ヘッダーロゴ(①)
サイトのタイトルとヘッダーロゴは片方のみ表示可能です。
※ロゴを設定している場合はロゴが優先して表示されます。
「サイトのタイトル」の設定は、WordPressの「設定」→「一般」内で可能です。
キャッチフレーズ(②)
WordPressの「設定」→「一般」内の「キャッチフレーズ」にて設定した内容が表示されます。
グローバルナビメニュー(③)/サブメニュー(④)
WordPressの「外観」→「メニュー」にて作成したグローバルナビメニュー/副メニューが表示されます。
各設定について説明します
ヘッダーレイアウト

「センターロゴ系」と「トップメニュ系」の大きく分けて二つの設定があります。
センターロゴ系
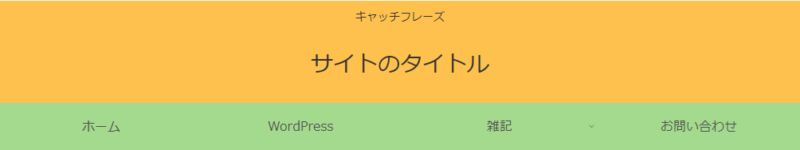
サイトのタイトル/ヘッダーロゴ、キャッチフレーズ、グローバルナビメニューが縦に並ぶため、高さのあるヘッダーになります。
見た目の違いが分かるよう画面ショットを撮ったので、参考としてください。
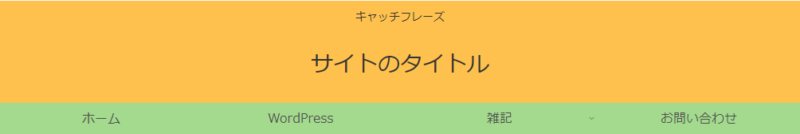
センターロゴ(デフォルト)

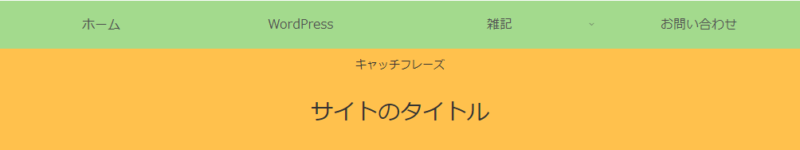
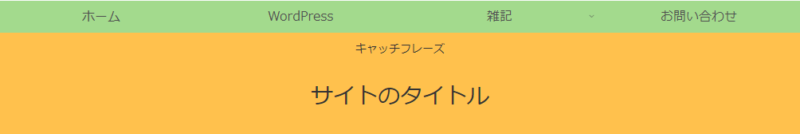
センターロゴ(トップメニュー)
「サイトのタイトル/ヘッダーロゴ、キャッチフレーズ」と「グローバルナビメニュー」の位置が上下入れ替わります。

センターロゴ(スリムメニュー)
センターロゴ(デフォルト)の高さが少しスリムになっています。

センターロゴ(スリムトップメニュー)
センターロゴ(トップメニュー)の高さが少しスリムになっています。

トップメニュー系
キャッチフレーズが表示されません。
サイトのタイトル/ヘッダーロゴ、グローバルナビメニューが横に並ぶため、シンプルなヘッダーになります。
こちらも見た目の違いが分かるよう画面ショットを撮ったので、参考としてください。
トップメニュー
![]()
トップメニュー(右寄せ)
![]()
トップメニュー小
![]()
トップメニュー小(右寄せ)
![]()
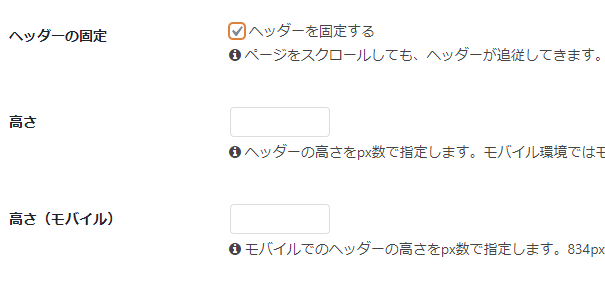
ヘッダーの固定/高さ/高さ(モバイル)

「ヘッダーの固定」:設定すると、パソコン環境(IE以外のブラウザ)のみページスクロールしてもヘッダーが追従します。
「高さ」:ヘッダーの高さを調整できます。サイトのタイトル/ヘッダーロゴ、キャッチフレーズエリアの高さが変更されます。グローバルナビメニューの高さは変わりません。
「高さ(モバイル)」:モバイルで表示した際の高さを調整できます。
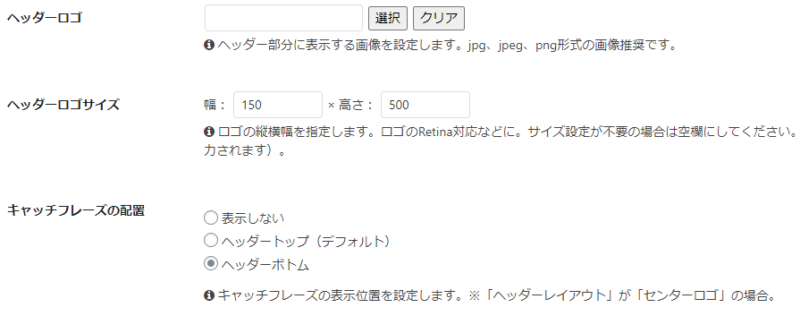
ヘッダーロゴ/ヘッダーロゴサイズ/キャッチフレーズの配置

「ヘッダーロゴ」:ロゴの画像を設定すると、サイトのタイトルは表示されなくなります。
「ヘッダーロゴサイズ」:ロゴのサイズを設定できます。
「キャッチフレーズの配置」:キャッチフレーズを表示する/しないを設定できます。キャッチフレーズを表示する場合は、サイトのタイトルのトップ(上)に表示する/ボトム(下)に表示するかを設定できます。
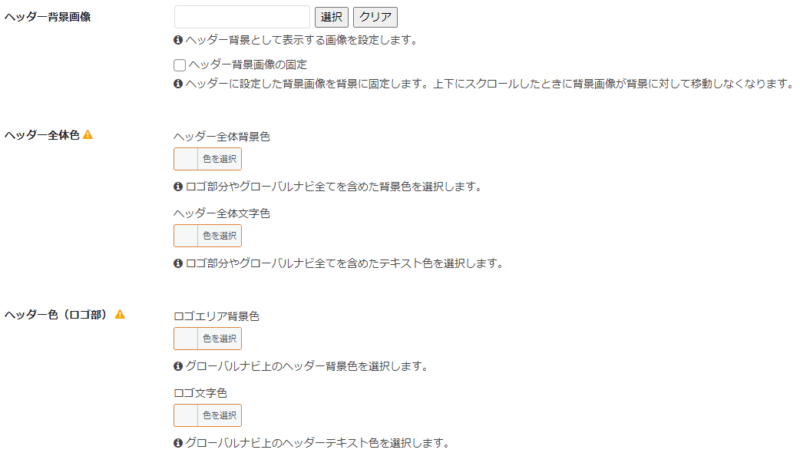
ヘッダー背景画像/ヘッダー全体色/ヘッダー色(ロゴ部)

「ヘッダー背景画像」:サイトのタイトル/ヘッダーロゴ、キャッチフレーズエリアに背景画像を設定できます。スクロールした際の背景画像の固定も設定できます。
「ヘッダー全体色」:サイトのタイトル/ヘッダーロゴ、キャッチフレーズエリア、グローバルナビメニュー全てに適用されます。
「ヘッダー色(ロゴ部)」:「ロゴエリア背景色」の設定が少し分かりにくいです。(ヘッダー全体色との違いが分かりにくい)。「トップメニュー」(のいずれか)を使用し、サイトのタイトルとグローバルナビメニューを横並びにすると、サイトのタイトル/ヘッダーロゴ部に背景色が設定されることがわかります。
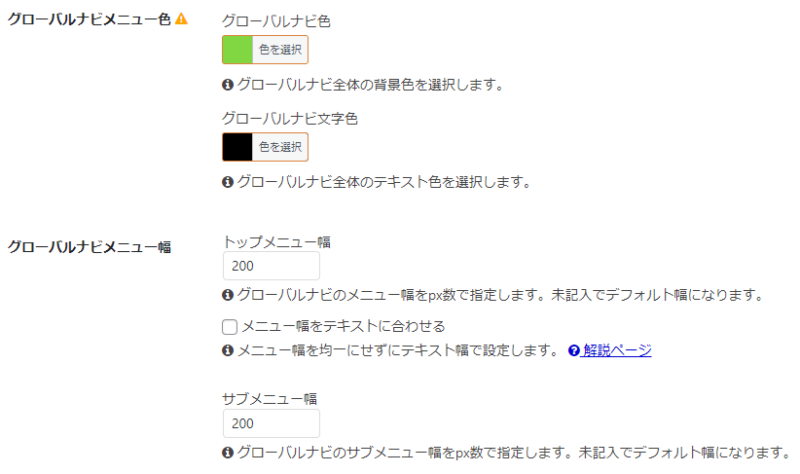
グローバルナビメニュー色/グローバルナビメニュー幅

「グローバルナビメニュー色」:グローバルナビメニュー色/文字色を設定できます。
「グローバルナビメニュー幅」:トップメニュー幅を設定すると、その幅でメニューが均一に設定されます。「メニュー幅をテキストに合わせる」を設定すると、均一ではなく、メニューの文字数によって幅が決まります。メニューが多いサイトの場合に有効な設定と言えます。サブメニューとは、グロバールナビメニュー配下に設定する副メニューのことです。こちらも幅を設定できます。
まとめ
ヘッダー部はサイト訪問者の目に最初に触れる「サイトの顔」ともいえる部分です。
各設定がどこに影響を与えるのか理解しておきましょう。
では良いブログライフを^^

あったかくしてねろよ~