Cocoon設定の「全体」について、どういった設定ができるかを簡単に説明します。
またオススメの設定についても記載していきますので、是非ご参考にしてください。
【WordPress】Cocoon設定の「全体」について説明します
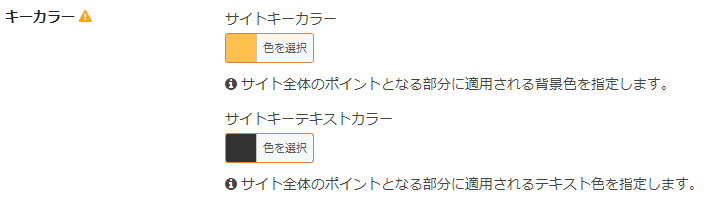
キーカラー

適用範囲に対して背景色と文字色を設定できます。
キーカラーの適用範囲
- メニュー
- ヘッダー
- フッター
- hタグ(見出し)
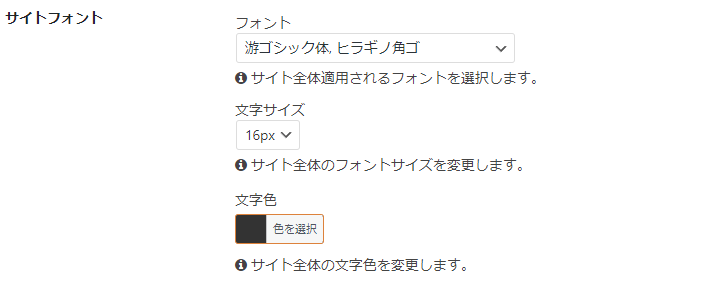
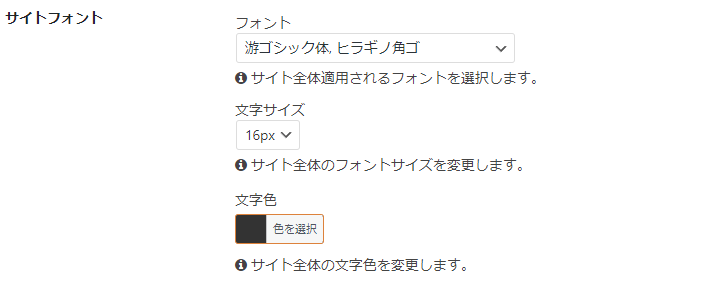
サイトフォント

「フォント」は「WEBフォント」ではないものを使用するのが無難です。
「游ゴシック」か「メイリオ」がおすすめです。
ご自身のブログの内容(雰囲気)にあっているか、という点で考えるのが良いと思います。
「文字サイズ」はデフォルトで問題ありません。
「文字色」は「濃いグレー」を使いましょう。大手サイトは「真っ黒」を使っていません。
そのため、読み込みの時間がかかり、ブログの表示速度に影響が出る可能性があります。
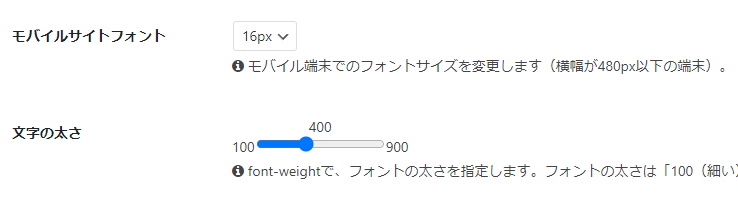
モバイルサイトフォント/文字の太さ

「モバイルサイトフォント」はサイトフォントと合わせましょう。
「文字の太さ」はデフォルト(400)で良いです。
太くし過ぎると、太字体だらけになってしまい、記事の内容に弱が効かなくなります。
サイトアイコンフォント

Cocoonでは「Font Awesome4」と「Font Awesome5」が使用できます。
※2021/12月現在
以下のようなアイコンを利用できるサービスです。無料アイコンと有料アイコンがあります。
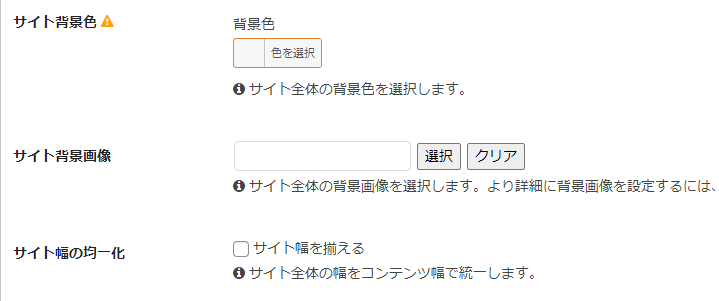
サイト背景色/サイト背景画像/サイト幅の均一化

「サイト背景色」はサイト全体の背景色を変更できます。
「サイト背景画像」はサイト全体の背景に画像を表示することができます。
「サイト幅の均一化」はメニュー/ヘッダー/フッターをサイトの横幅に合わせます。
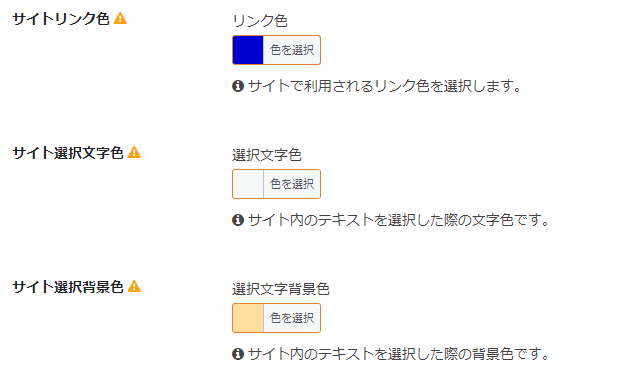
サイトリンク色/サイト選択文字色/サイト選択背景色

「サイトリンク色」はリンクとして認識できる青系統にしましょう。
「サイト選択文字色」と「サイト選択背景色」はこだわりがなければ設定不要です。
視認性を下げないようにしましょう。
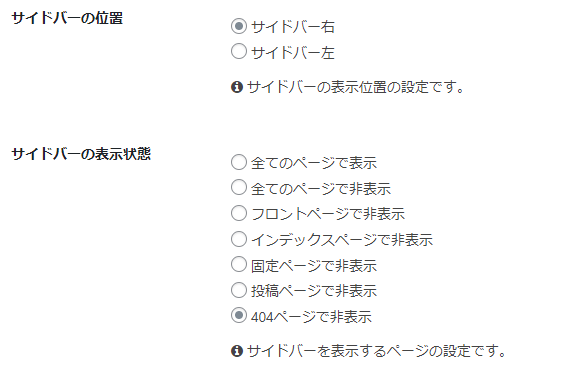
サイドバーの位置/サイドバーの表示状態

「サイドバーの位置」で左右どちらにサイドバーを配置するかを決められます。
「サイドバーの表示状態」でページカテゴリごとにサイドバーの表示/非表示を制御できます。
ファビコン/サムネイル表示/日付フォーマット
![]()
「ファビコン」=サイトアイコン設定に関する説明文です。ここでは設定できません。
「サムネイル表示」では、各投稿記事に対してサムネイルの表示/非表示を制御できます。
「日付フォーマット」はデフォルトで良いです。Y.m.dだと"YYYYMMDD"形式(8桁)で日付が表示されます。
まとめ
各設定がサイトのどの位置に影響を与えるのかを理解し、視認性の高いサイトを目指しましょう!
では良いブログライフを^^

あったかくして寝ろよ~