ブログを書く習慣が始まり、時間に追われる日々を送っていませんか?
私もその一人です^^
記事の内容(質)を上げるために時間が掛かるのは致し方ありませんが、WordPressのエディタ上でのライティング作業はなるべく効率化したいですよね?
今回はWordPressのプラグイン「AddQuicktag」をご紹介します。
「AddQuicktag」を利用することで、サイトを彩るリストやテーブルといった部品を簡単に素早く記事内にあてはめることができます。
簡単に出来ますので、是非試してください^^
AddQuicktagのインストールと有効化
プラグインを"AddQuicktag"というキーワードで検索します。

インストールしたら「有効化」をしましょう。
AddQuicktagの使い方
AddQuicktagの設定メニューの場所
WordPress「設定」内に「AddQuicktag」が追加されているので確認しておきましょう。
設定方法
最低限設定が必要なのは以下の4か所です。

設定内容は後述します。
オススメの登録方法
HTMLやCSSはよく分からないし、イケてるスタイルのタグなんていきなり登録できないよ!
ご安心ください。先駆者様のお力をお借りしましょう^^
NOMAD CODE様が
とても素敵なHTML/CSSを公開されており、コピー&ペーストだけでそのスタイルを導入することができます。素敵なデザインを公開いただきありがとうございます。使用させていただきます。
まずはNOMAD CODE様のページへ移動。

上部メニューにて「WPデザイン」→「Cocoon」→今回は「リスト」を例として選択

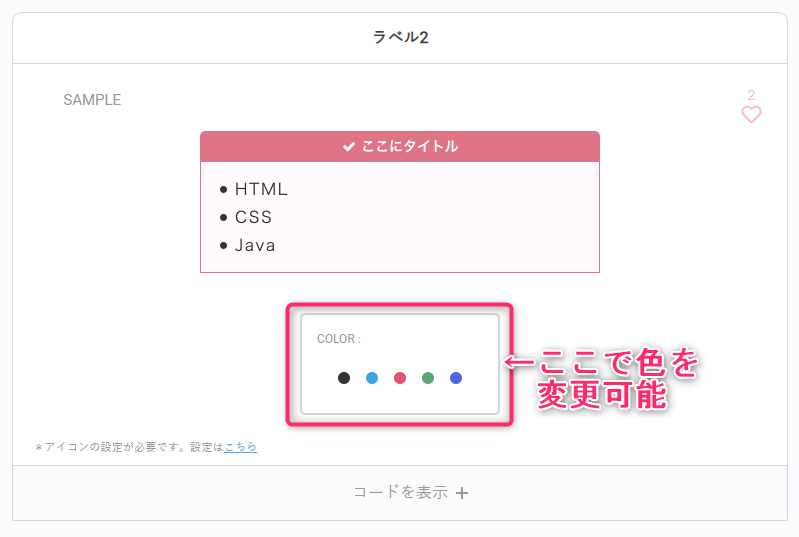
気に入ったデザインを見つけましょう。
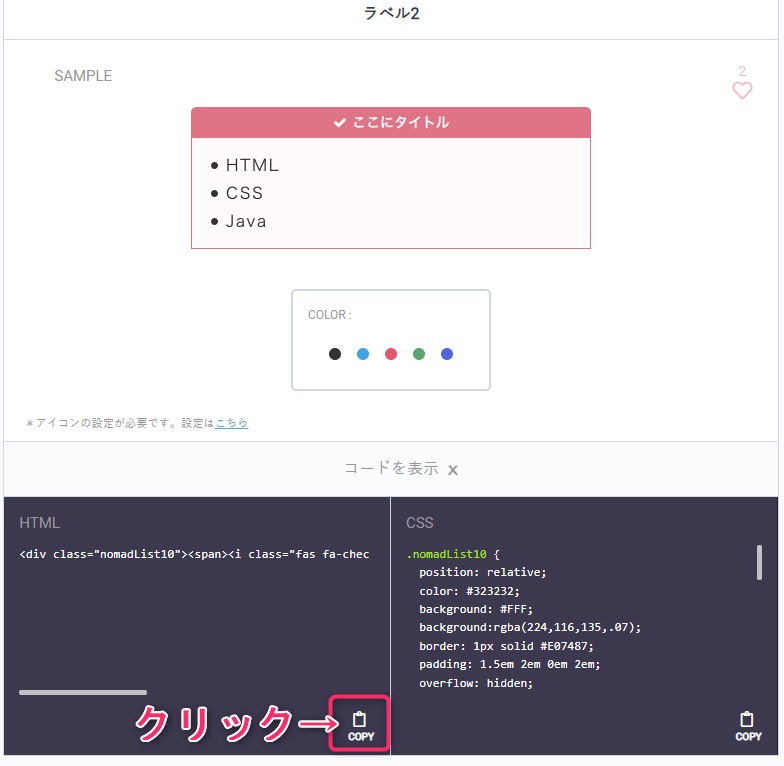
今回はラベル2を使います。

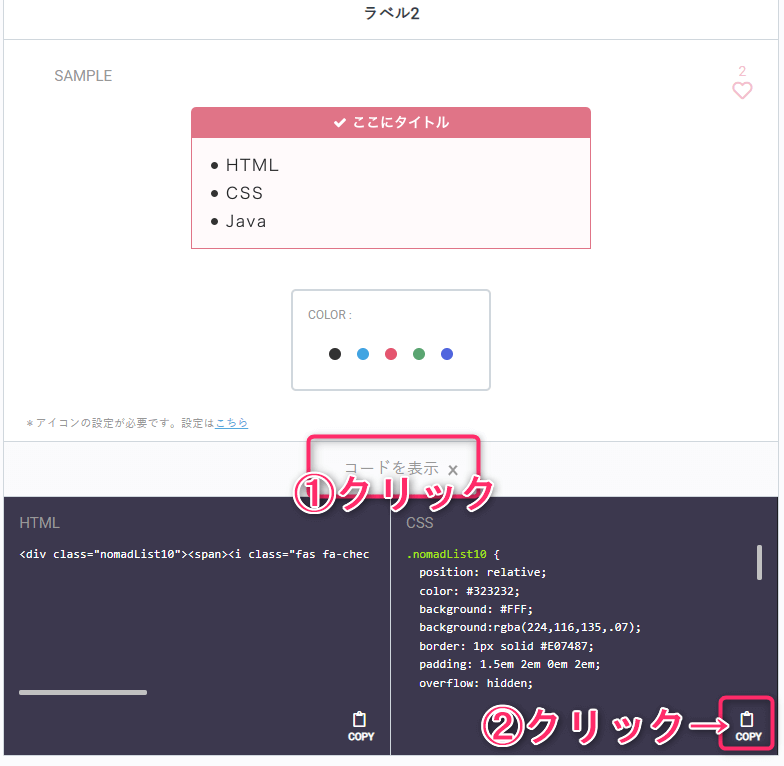
CSSをコピー
「コードを表示+」を押して、ソースコードをコピーしましょう

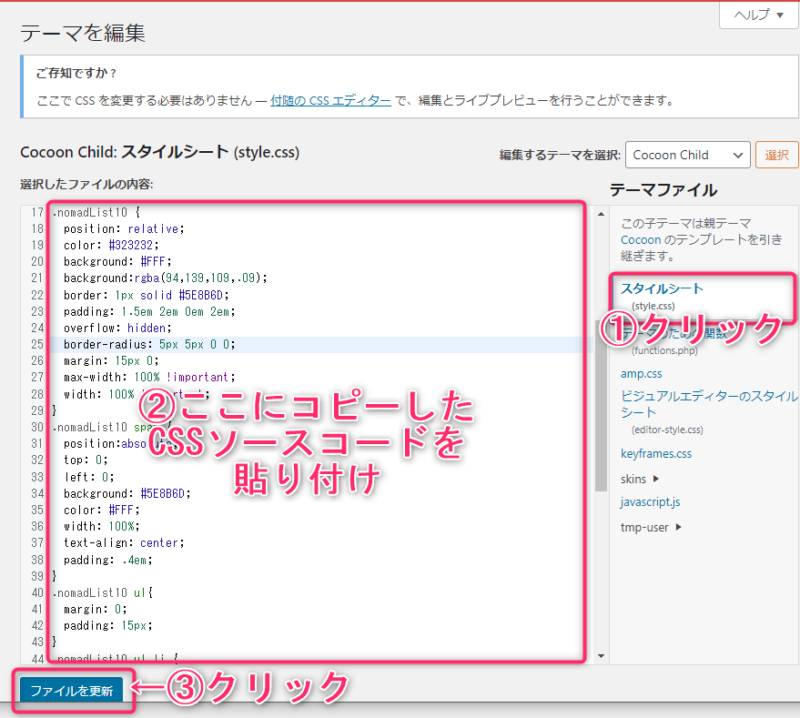
WordPress「外観」→「テーマエディタ」→「style.css」内に貼りつけます。

WordPressではスタイルをカスタマイズする方法が複数ありますが、「追加CSS」の場合、テーマ内に配置されているスタイルシートには追記されず、HTMLに直接CSSコードが埋め込まれることになります。GoogleがHTML/CSS/SCRIPTを分離することを推奨しているため、今回はテーマに紐付くCSSファイルを直接編集する方法をご紹介しております。
HTMLをコピー
「コードを表示+」を押して、ソースコードをコピーしましょう

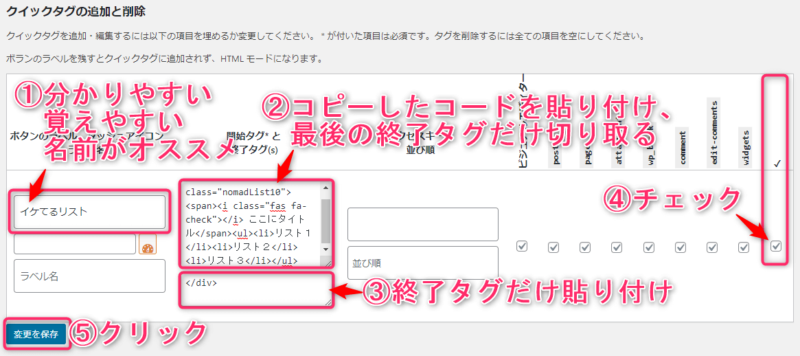
WordPress「設定」→「AddQuicktag」にて設定していきます。

②開始タグ:開始タグにコピーしたソースを一旦すべて貼り付けし、そこから終了タグのみを切り取りましょう。
③終了タグ:切り取った終了タグを貼り付けましょう。
④追加したボタン(タグ)をどこで利用可能とするかを設定します。今回は一番右のチェックボックスで全部選択しています。
⑤変更を保存しましょう。
使ってみる
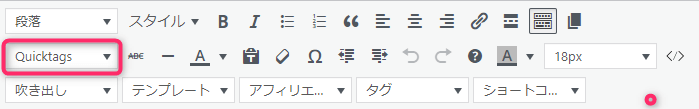
"Quicktags"というリストボックスが追加されていることを確認。

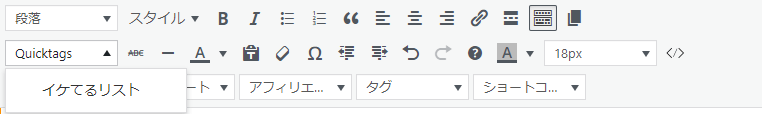
その中で今回追加した「ボタン名」を選択します。

ここにタイトル
- リスト1
- リスト2
- リスト3
まとめ
いかがでしたでしょうか?
効率よく記事を彩るために、AddQuicktagは非常に有用かと思います。
自分のお気に入りのスタイルを登録し、色々試していきましょう^^
では良いブログライフを^^

あったかくして寝ろよ~