WordPressをローカル環境(自分のパソコン環境だけ)で動かす方法をご紹介します。
この記事を読むことで、以下の悩みが解決されます。
WordPressでブログを始めたいが、レンタルサーバやドメイン等が有料なので、なかなかその一歩が踏み出せないでいる…。とりあえず無料でお手軽にWordPressを体験・勉強したい。
既にWordPressにてサイト運営をしている中で、テーマやプラグインを変更して色々試してみたい。本番の環境で実施したときに、万が一サイトがおかしなことになるのが怖い。ローカル環境の構築について調べてみても、Webサーバ・php・MySQL等の、難しい専門用語が出てきて自分には無理だと思ってしまう…。
今回ご紹介するのはWorPressをローカル環境に構築できる「LOCAL」というツールです。
インストールから使い方まで説明します。驚くほど簡単に導入できるのでご安心ください。
LOCALの利用に必要なものはメールアドレスのみです。(Gmail等でOK)
「LOCAL」のダウンロード方法
まずは「LOCAL」のダウンロードサイトへ。
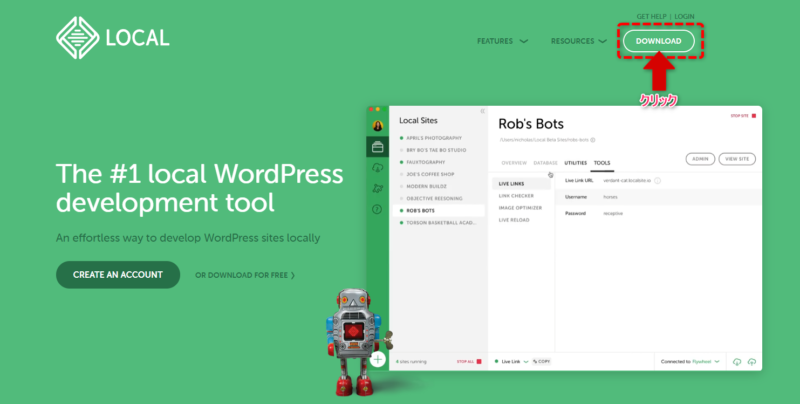
右上の「DOWNLOAD」をクリック

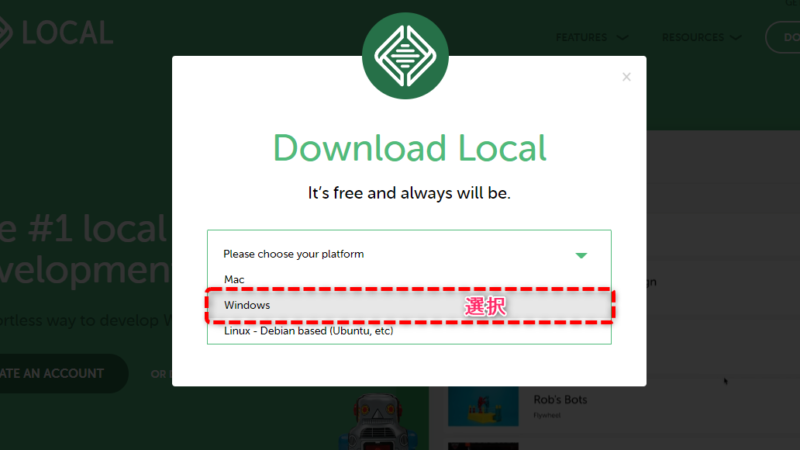
プラットフォーム選択(Mac・Windows・Linuxが選択可能)

ここではWindowsを選択しています
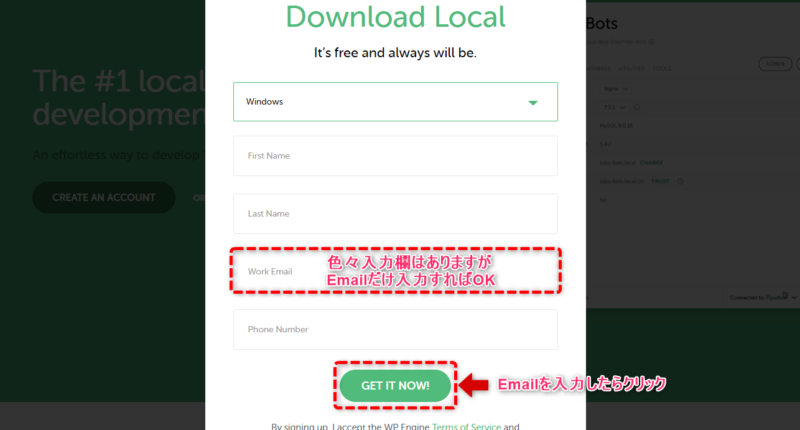
Emailを入力して「GET IT NOW!」をクリック

Email以外の項目は必須ではありません。
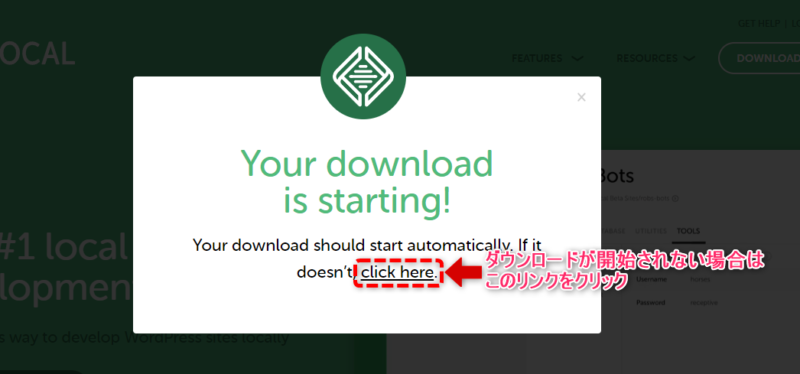
少し待ってもダウンロードが開始されない場合は以下の「click here」をクリックしてください。

LOCALのインストール方法
ダウンロードされたファイル「local-x.x.x-window.exe」を実行します。
(※当記事作成時点では「local-6.1.8-windows.exe」というファイルを実行しています。)
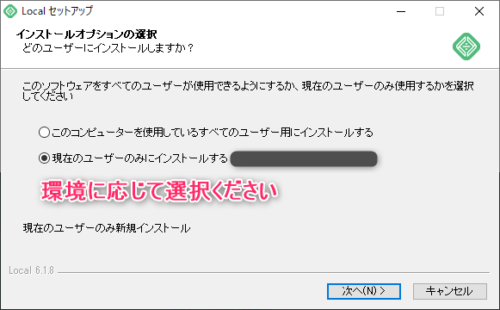
ユーザの指定

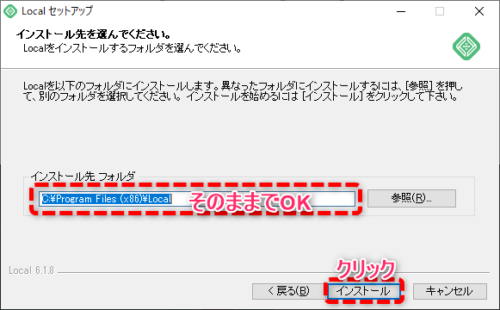
インストール先フォルダの指定


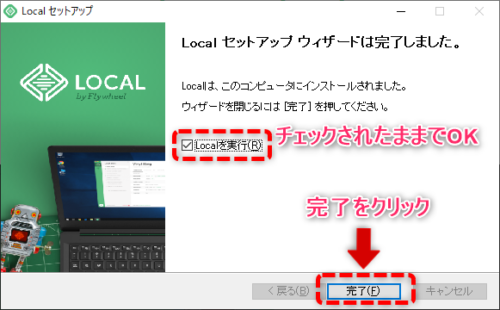
インストール完了後にLocalを起動

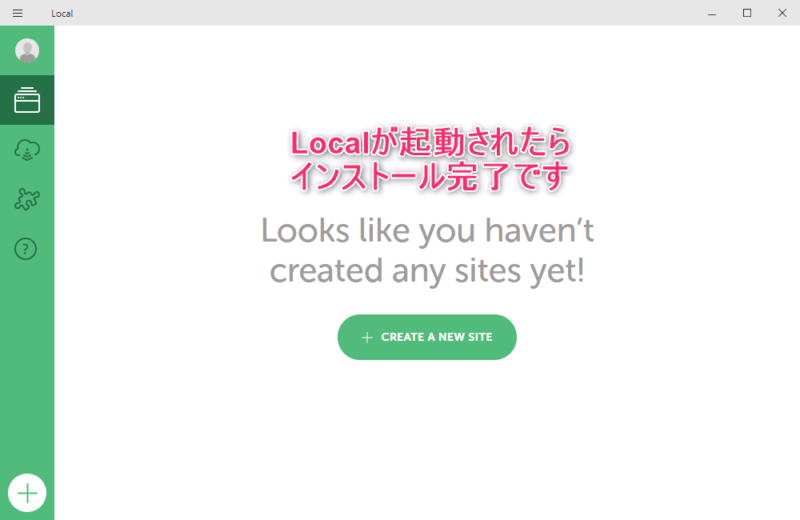
「LOCAL」の起動を確認

以上でインストールまでの作業は完了です^^
「LOCAL」によるWordPressサイトの作成方法
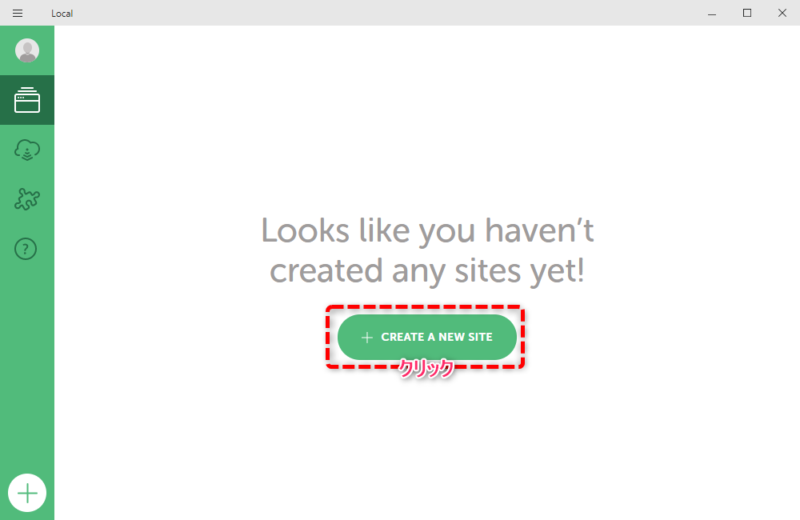
CREATE A NEW SITE をクリック

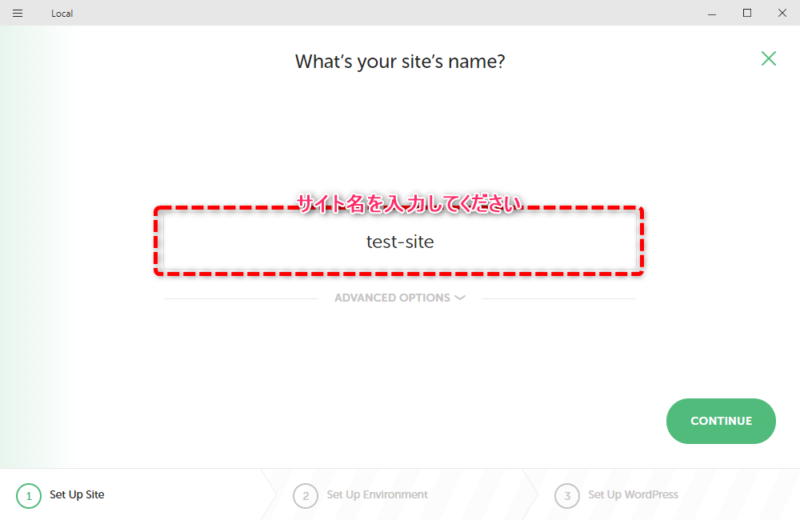
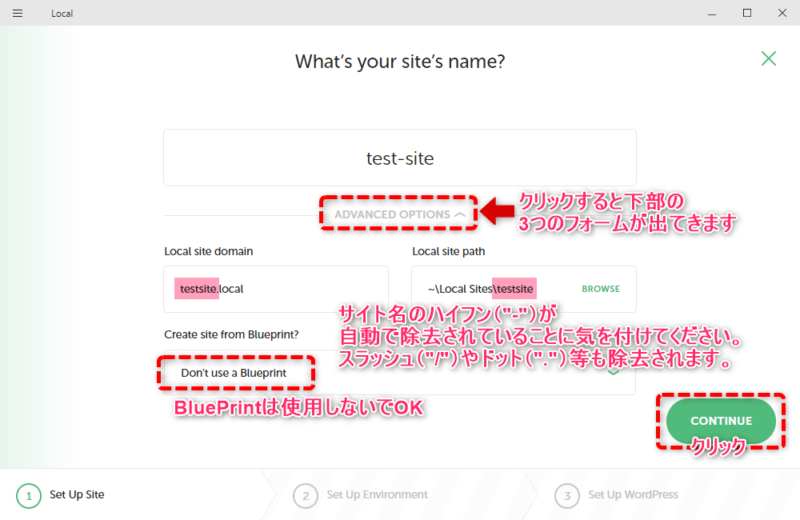
サイト名を入力

「ADVANCED OPTIONS」をクリックすると、3つのフォームが出てきます。
サイト名の見た目にはハイフン"-"等が使えますが、システム内部的には使用できない(自動で除去されてドメイン等が生成される)のでご注意ください。

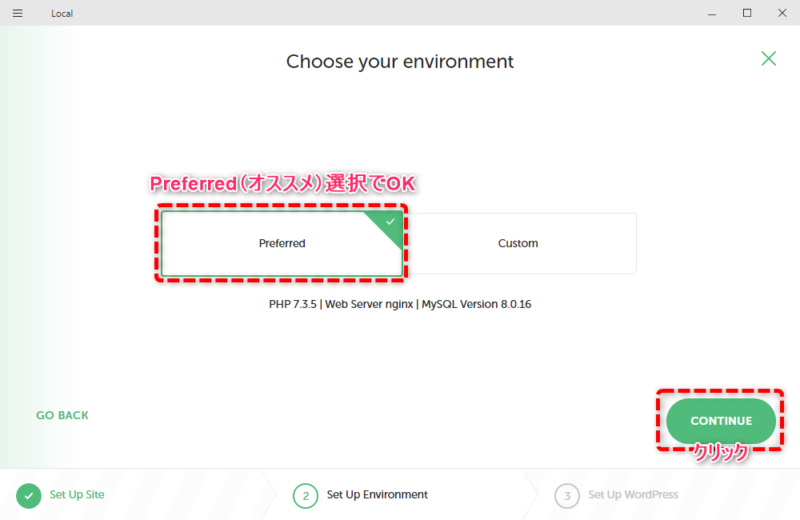
WordPressの環境設定

「Custom」をクリックすると、PHP、WEBサーバ(nginx or Apache)、MySQLのバージョンをカスタム設定することもできます。実際に本番環境にアップロードする場合は、環境に応じた設定が必要になります。
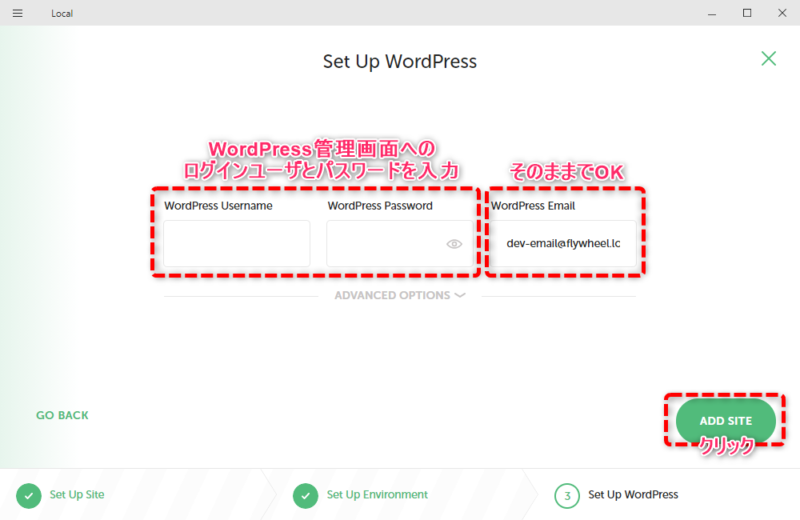
WordPress管理画面へのログインユーザとパスワード設定



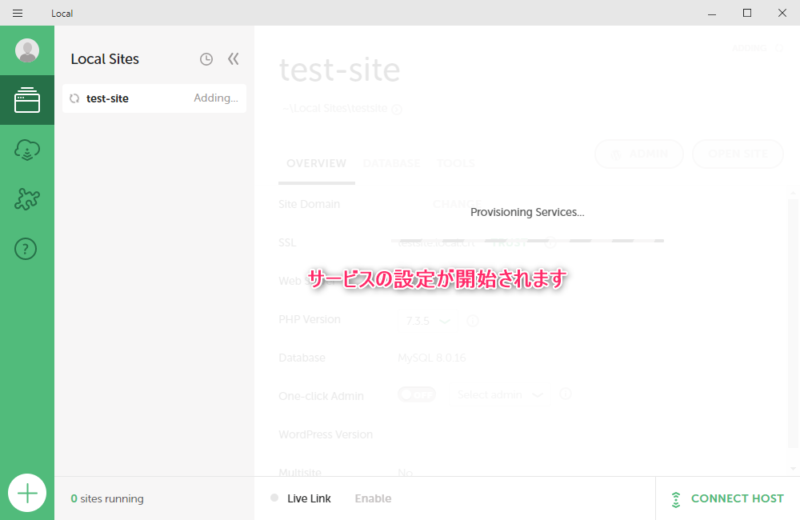
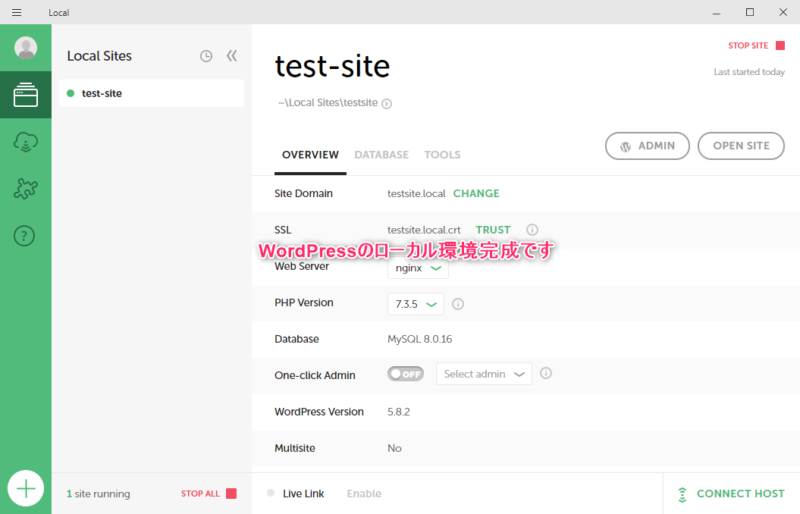
以上でWordPressのローカル環境設定完了です^^
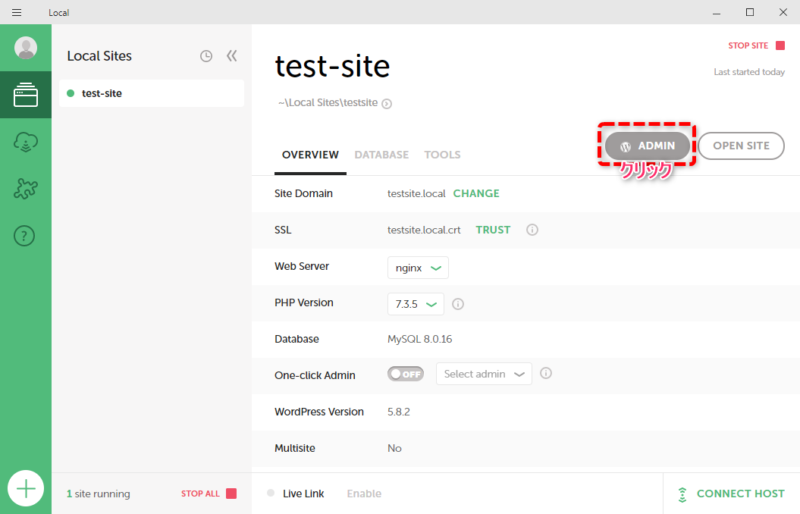
「LOCAL」からWordPress管理画面へのログイン
「ADMIN」をクリック

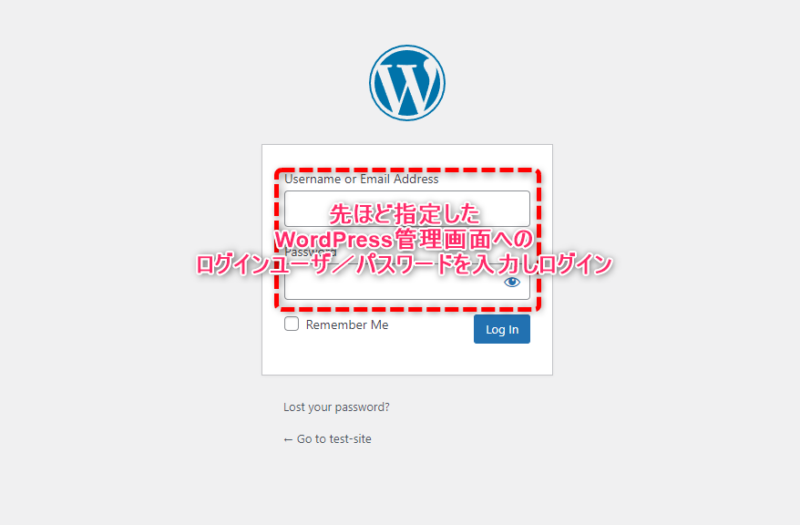
「LOCAL」のサイトで設定したWordPress管理ユーザ/パスワード入力


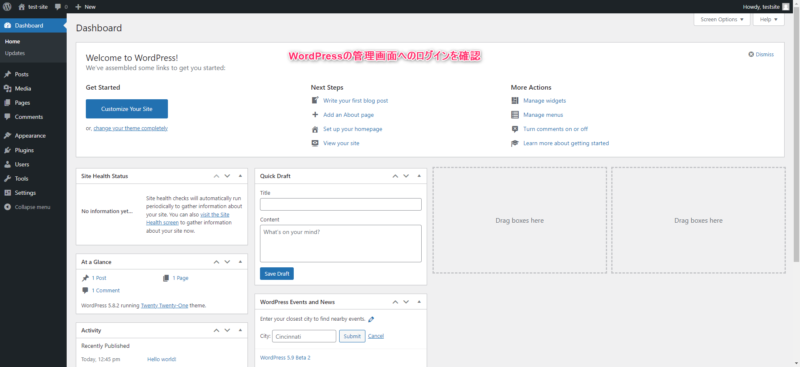
「LOCAL」で作成したサイトの、WordPress管理者画面へのログイン完了です^^
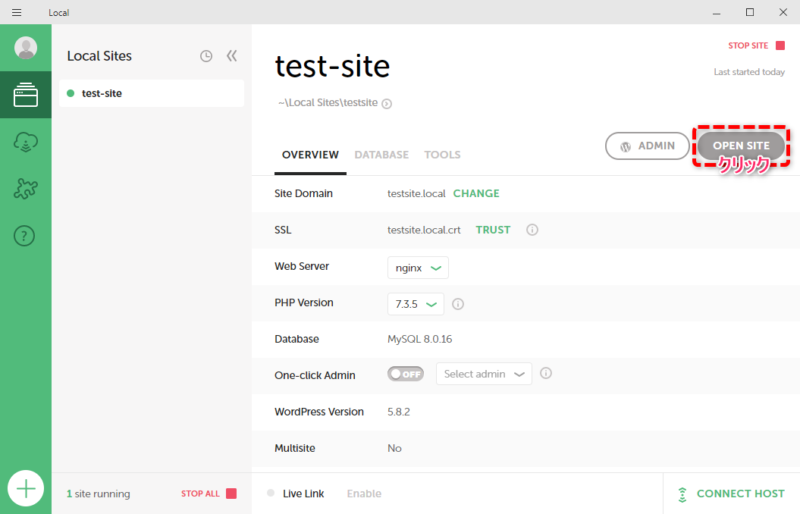
「LOCAL」からサイト表示
OPEN SITE をクリック


「LOCAL」で作成したサイトの表示完了です^^
まとめ
いかがでしたでしょうか?私は「LOCAL」を導入したときに、そのあまりの手軽さに驚きました^^
皆さんも導入して良いWordPressLifeをお過ごしください!