WooCommerceでネットショップを構築してみましょう。
前回の記事でWooCommerceの設定をご紹介しました。
今回は商品の登録方法について説明します。
前提
商品登録前に以下の3点を済ませておくと良いです。
商品登録前の事前準備
商品の管理画面
WordPressメニュー>「商品」
登録済みの商品一覧が表示されます。

商品の登録方法
商品の登録方法は2つあります。
- 個別に一つずつ登録する方法
- CSVで複数の商品をまとめて追加する方法
商品の個別追加
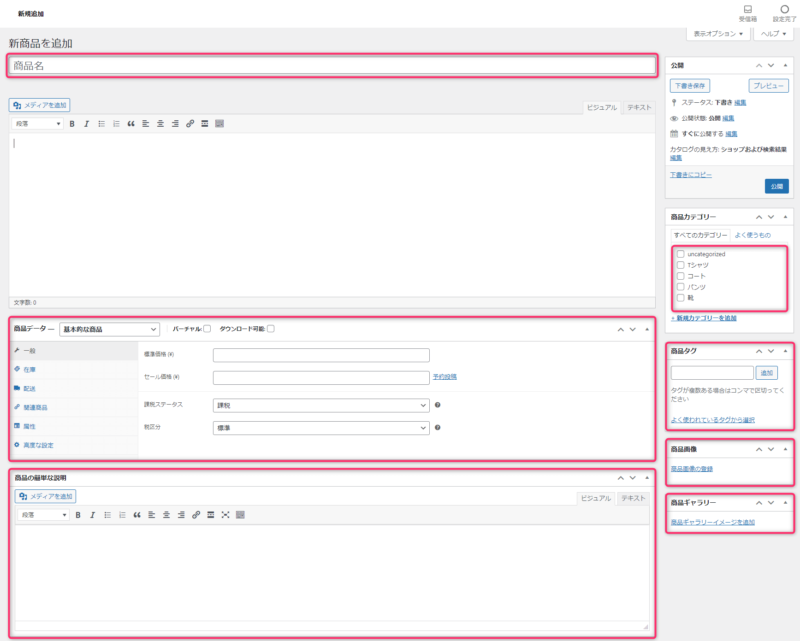
WordPressメニュー>「商品」>「新規追加」
赤枠が商品登録の際に入力するエリアとなります。

商品名:商品名を設定します。
商品データは以下の情報を入力できます。
一般・・・商品の価格や税について設定します。
在庫…在庫管理情報を設定します。
配送…重量や大きさ、配送クラスを設定します。
関連商品…アップセルとクロスセルを設定できます。
アップセル:閲覧中の商品より高位の商品を関連商品として設定します。
クロスセル:閲覧中の商品に対して、提携販売・抱き合わせ販売する商品を関連商品として設定します。
属性:商品属性として定義しているものから設定できます。
高度な設定:購入後にお客様へ送信する、メモ(注意事項)の設定やレビューの有効/無効等を設定できます。
在庫…在庫管理情報を設定します。
配送…重量や大きさ、配送クラスを設定します。
関連商品…アップセルとクロスセルを設定できます。
アップセル:閲覧中の商品より高位の商品を関連商品として設定します。
クロスセル:閲覧中の商品に対して、提携販売・抱き合わせ販売する商品を関連商品として設定します。
属性:商品属性として定義しているものから設定できます。
高度な設定:購入後にお客様へ送信する、メモ(注意事項)の設定やレビューの有効/無効等を設定できます。
商品の簡単な説明:商品説明を設定します。
商品カテゴリー:事前に設定済みの商品カテゴリーから選択できます。
商品タグ:事前に設定済みの商品タグから選択できます。
商品画像:商品のメイン画像を設定します。
商品ギャラリー:商品に関する複数の画像があればギャラリーとして設定します。
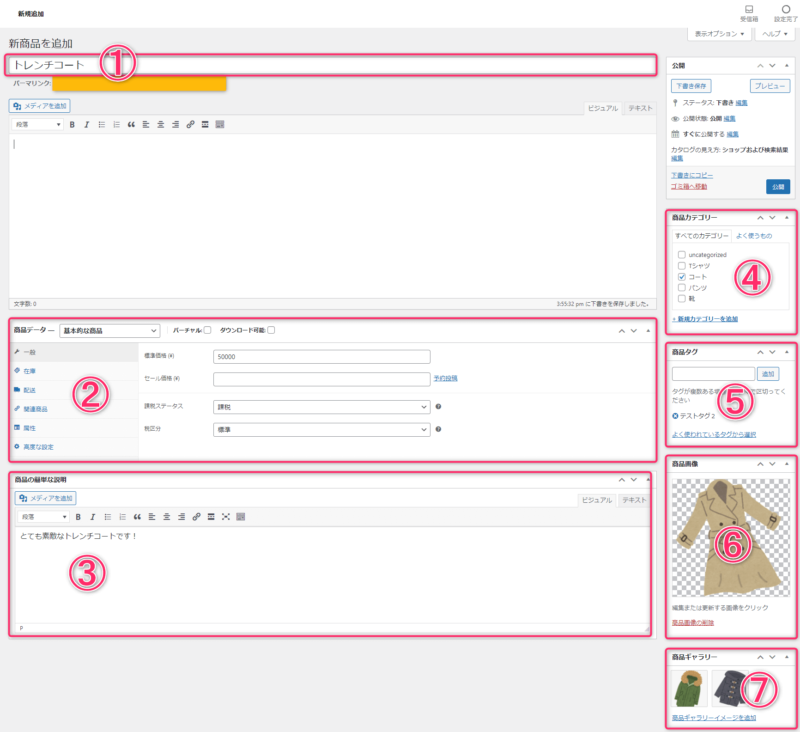
以下のように登録してみました。

実際に画面で見てみましょう。対応する番号に登録内容が表示されていることが確認できます。

商品一覧にも追加されていることを確認できます。

商品のインポート追加
CSV形式のファイルをアップロードすることで、商品を一括でまとめて登録することができます。
商品をエクスポートしてテンプレートを入手
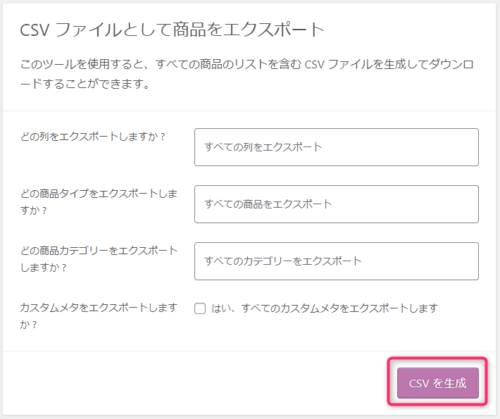
まずは、CSVファイルのテンプレートを入手するため、エクスポートをしましょう。
WordPressメニュー>「商品」>「エクスポート」


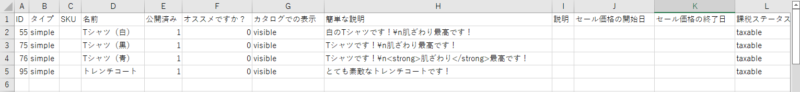
エクスポートしたファイルをエクセルで開いてみました。

商品をテンプレートに入力
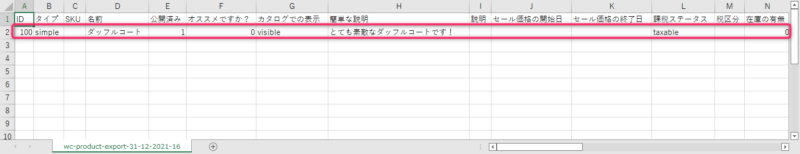
既存の行(2行目以降)を全て削除し、インポートしたい商品を入力します。
※ヘッダー(1行目)は残してください。

商品をインポートする
商品をインポートします。
WordPressメニュー>「商品」>「インポート」

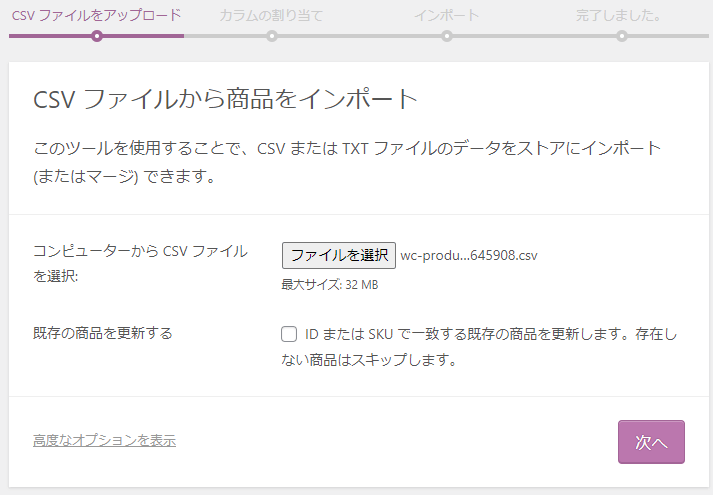
CSVファイルを選択を選択して「次へ」

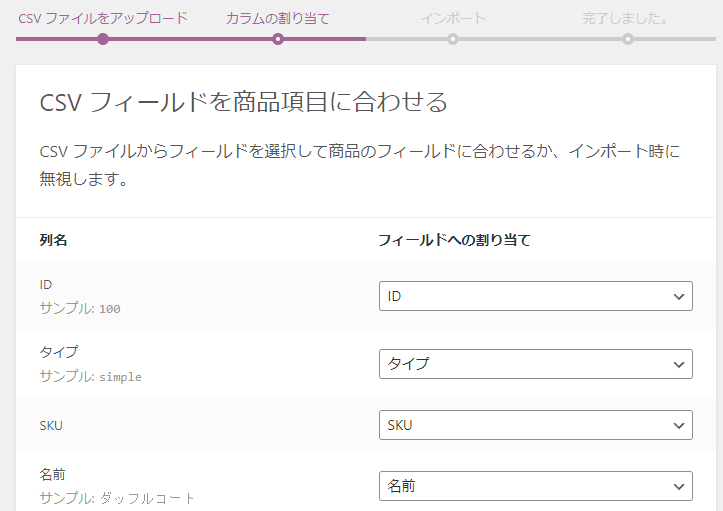
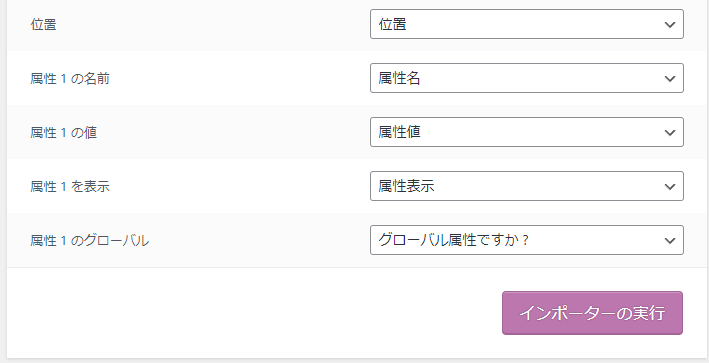
「カラムの割り当て」で、列の割り当てをします。列ごとにインポート対象とする/しないについても設定できます。

~中略~

基本的にはそのままでOKです。「インポーターの実行」をクリックしましょう。
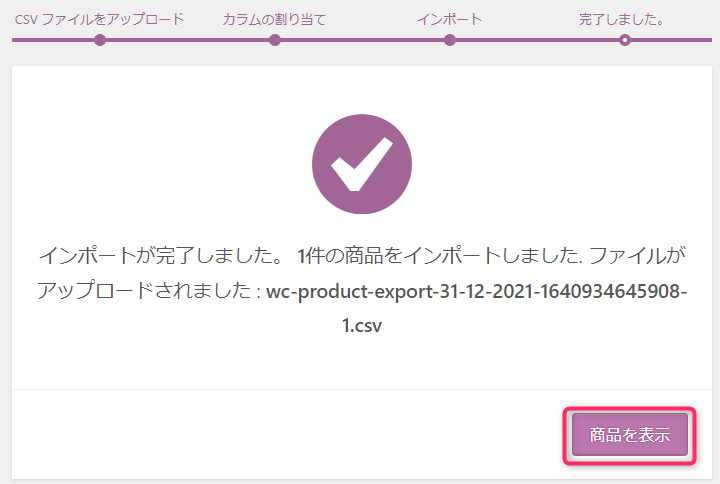
完了画面

「商品を表示」し、確認しましょう。

まとめ
簡単に商品を追加できましたね。
まだまだ設定するべきことはたくさんあります。
ひとつずつ理解していきましょう!
では良いブログライフを^^

あったかくして寝ろよ~
