Cocoon設定の「スキン」について、簡単に説明します。
スキンとは
![]()
サイトの見た目(スタイル)をお手軽に変更できる機能となっています。
Cocoonをインストールしただけで利用できます。
インストール時点では、以下の階層に入っているスキンが選択可能になっています。
~/wp-content/themes/cocoon-master/skins/[各スキンのディレクトリ]
また、自分でスキンが作成できるように、以下にテンプレートも用意されています。
~/wp-content/themes/cocoon-master/skins/skin-template
※スキンとして最低限必要なものは「style.css」のみですが、テンプレート内ではJavaScriptやphpも用意されているので、作りこむことによって動的な処理も可能です。
テーマとスキンの違い
テーマも見た目が変更できますよね。スキンとの違いは何なのでしょうか?
結論としては、テーマ/スキンそれぞれで「style.css」を持っていて、順番に読み込まれてサイトの見た目を装飾しています。
スタイル適用の優先度は、Cocoon作者「わいひら」様のページに記載があります。
以下の順番で読み込まれます。
- ~/wp-content/themes/cocoon-master/style.css
- ~/wp-content/themes/cocoon-master/skins/[選択したスキン]/style.css
- テーマカスタマイザー(Cocoon設定内の「全体」や「ヘッダー」等の設定)
- ~/wp-content/themes/cocoon-child-master/style.css
- ~/wp-content/themes/cocoon-child-master/skins/[選択したスキン]/style.css
※同じcssの定義が存在する場合は、後に読み込まれたものが適用されます。
各設定の概要
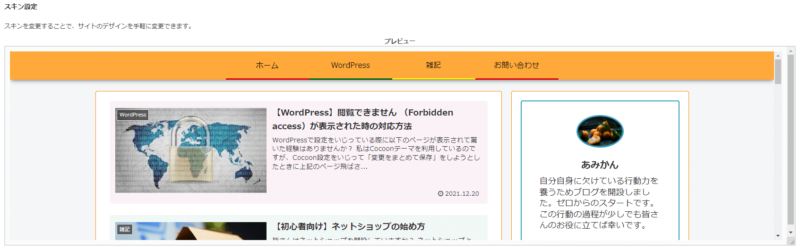
プレビュー
プレビューにてサイトの見た目(スタイル)が確認できます。

トップページだけでなく、プレビュー内でページ遷移もできますので、スキンがどのようになったかが気になる(重要な)ページをすぐに確認することができます。
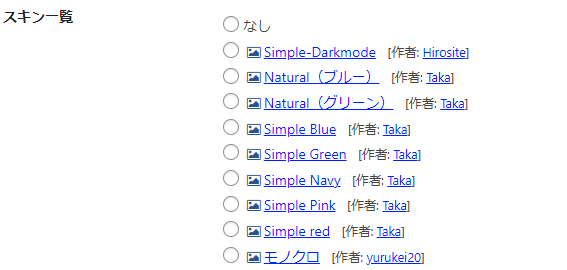
スキン一覧
親テーマ/子テーマに入っているスキンの一覧が表示されます。
PCの場合、アイコンにマウスカーソルをあてると、スキンが適用されたサイトのイメージがポップアップで表示されます。

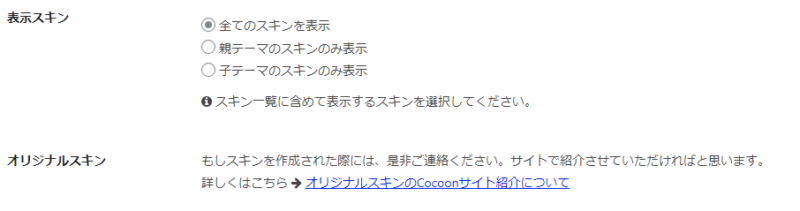
表示スキン/オリジナルスキン
表示スキンでは、親テーマ/子テーマ、どちらに入っているスキンを表示するかを選択できます。
オリジナルスキンについては、Cocoon作者「わいひら」様のページをご参照ください。

まとめ
スキンはサイトの見た目を手軽に変更できます。
設定一つで、自分のサイトが綺麗な見た目に変更する機能は初心者にとってとてもありがたいですね^^
私はcssの勉強をしていこうと思います!
では良いブログライフを^^

あったかくして寝ろよ~